Webサイトにおける「ボタン」の基礎知識|役割、種類、注意点を解説
※2023年5月29日に一部内容を更新しました
 普段Webサイトを使用する中で、何気なく見ているボタン。
普段Webサイトを使用する中で、何気なく見ているボタン。
こうしたボタンはカートへの商品追加、フォームの送信、コンテンツの削除など、様々なアクションと繋がるパーツです。もしボタンが作動しなかったり、違う場所に遷移するようなことがあれば、ユーザーは大きなストレスを抱えてしまうでしょう。ボタンが正しく機能することは、Webサイトにおいて非常に重要です。
今回は、そんなボタンを理解するための基礎知識をまとめてみました。
目次
そもそもボタンって何?
ボタンは、「実行できる操作をユーザーに選ばせる」役割を持った要素です。
ユーザーにボタンを識別してもらい、操作の選択肢を与えて、Webサイトにおいて実行できるアクションまで誘導するのが、最終的な目的です。
【役割別】基本的なボタンの種類
では実際どういうボタンがあるのかを見ていきましょう。
Webサイトで使われる主なボタンを、役割によって大きく4つに分類しました。
1. CTAボタン
CTAとは、「Call To Action(コールトゥアクション)」の頭文字です。
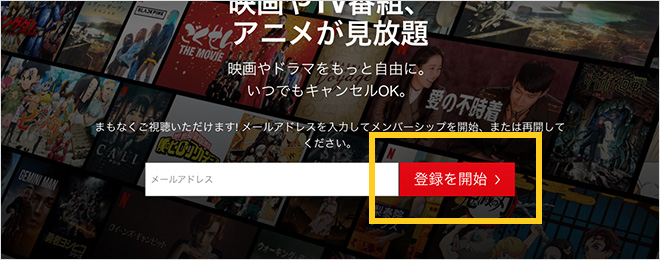
ページ内の目的達成に強くかかわるボタンで、各サイトが何をもって目的達成とするかによっても様々ですが、主に会員登録や購入、お問い合わせといったものがこれに当たります。重要度が高いので、よく目立つようにデザインされていることがほとんどです。

Netflix(https://www.netflix.com/jp/)
2. プライマリ(主要な)ボタン
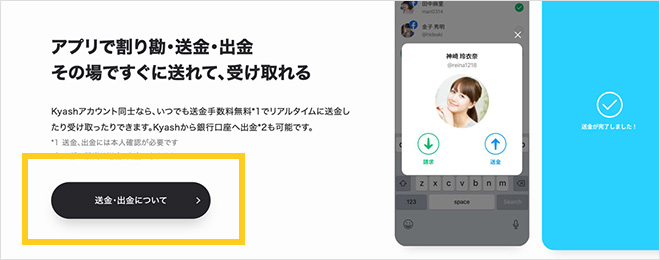
その名前の通り、サイト内で最も主要なボタンとして使われます。ユーザーが次のステップに進むためのアクションを促す役割をもっている場合が多いです。

Kyash – 決済、送金ができるデジタルバンキングアプリ(https://kyash.co/)
3. セカンダリ(副次的な)ボタン
主要なアクションに付随して別の選択肢を与える場合に使用されます。よって、セカンダリボタンはプライマリボタンの横に並ぶことが多いためお互いを簡単に区別できるような見た目であることが重要です。
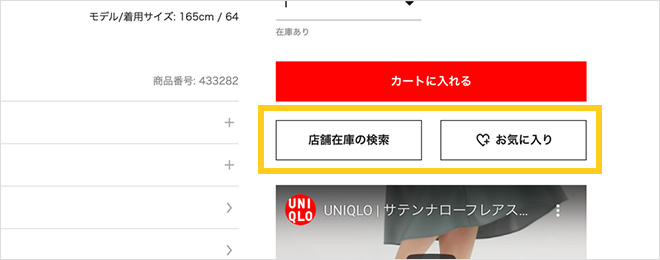
代表的な例は「戻る」や「キャンセル」のボタンです。かなり使い所が限られるのでは、と思われるかもしれませんが、実際は以下の例のように様々な場面で使われます。

ユニクロ公式オンラインストア | ユニクロ(https://www.uniqlo.com/jp/ja/)
4. ターシャリ(第3の)ボタン
それほど重要度の高くない操作のためのボタンです。主に特殊な操作や追加機能の場合に使用され、よく見られるのは「編集」や「新規追加」、「アップロード」「印刷する」などといったユーザーがページ内で行う動作をサポートする場面です。
アイコンを単体で用いてボタンとすることもしばしばあります。

クラシル | 料理レシピ動画サービス(https://www.kurashiru.com/)
ボタンを使用する場合に気をつけるべき3原則
ボタンが役割を果たすためには、使用する際に気をつけるべきルールがあります。
Googleの有名なデザインシステム「Material Design」では、ボタンの原則を
・Identifiable
・Findable
・Clear(引用:https://material.io/components/buttons#usage)
と定めています。
この3原則について詳しくご説明していきます。
■原則1. Identifiable:識別可能である
「これはボタンである」とユーザーがひと目で識別できなければなりません。ほかの要素に似せてしまうと、ボタンとは認識されず、クリックを得ることができないからです。逆にボタンでないものをボタンのように見せてしまうと、ユーザーは間違ってクリックしてしまうかもしれません。ボタンではないため反応しませんから、混乱してしまうでしょう。
■原則2. Findable:見つけやすい
当たり前のことですが、そもそもボタンが見つからなければ、ユーザーはアクションを起こすことができません。文章や画像といった要素の中で、埋もれて分からなくなってしまわないよう注意しましょう。
一見すると、見つけやすくするならボタンそのものを派手なあしらいにしておけば大丈夫、と思いがちです。しかし、同じような派手で主張の強いボタンや要素が頻出してどれがどれだか分からない、という状態も避けなければなりません。ボタン単体だけでなく、Webサイト全体をよく観察することが重要です。
■原則3. Clear:明確である
例えば、ECサイトで商品の「カートに入れる」ボタンがオレンジ色で、マウスカーソルを乗せたときに色が明るくなったら「押せそう」ですよね。でも薄いグレーでカーソルを乗せても無反応だったら「売り切れていて押せないのかな」と感じます。このように、ボタンの操作と状態の変化をわかりやすく表現する必要があります。そうしないとユーザーは押せるのか押せないのか、あるいはいま押したのか、などの判断ができないからです。
以上の3つが基本の原則とされていますが、例外もあります。
特にビジュアルを重視しており単純に見て楽しむのが目的のWebサイトにおいては、ありきたりな表現を避けたり、あえてスタイルを崩してユーザーを楽しませることを優先したりと、様々です。どんな目的のサイトでどんな目的のボタンを使うのか、よく判断することが大切ですね。
【参考情報】ボタンデザインの参考サイト
CSSボタン500個超!コピペで簡単にボタンを生成できる便利サービスまとめ | PhotoshopVIP
以下のサイトはコピペで簡単に色んなタイプのボタンデザインを作成できる参考サイトがまとまっているページです。
Webサイト制作初心者の方はボタンデザインに加えて、CSSの学習にも役立つのでご紹介します。
https://photoshopvip.net/131794
まとめ
正しく機能するボタンを作るには、色、形、配置する場所、ラベル(文言)、などなど、気を配るべきポイントがたくさんあります。どのテクニックにおいても、今回ご紹介した基礎知識をおさえておくことでより理解が深まるでしょう。
関連記事こちらの記事も合わせてどうぞ。






