【Webデザイントレンド】グリッド強調
 Webサイトに限らず、ファッションや建築などにおいてもデザイントレンドはある周期で繰り返すもの、という説があります。「レトロモダン」などの流行は好例で、以前このブログでも取り上げました。
Webサイトに限らず、ファッションや建築などにおいてもデザイントレンドはある周期で繰り返すもの、という説があります。「レトロモダン」などの流行は好例で、以前このブログでも取り上げました。
単に以前の流行を模倣するのではなく、最新の技術やスタイルと組み合わせて懐かしさとスタイリッシュさを共存させる事によってデザインを進化させています。
今回ご紹介する「グリッド強調」も時代とともに進化したデザインスタイルといえるでしょう。グリッド強調とはどのようなデザインなのか、時代の変遷や参考にしやすい実例をご紹介しますので、ぜひ新しいWebデザインのスタイルとして知っておきましょう。
目次 [非表示]
そもそも「グリッド」って?
グリッドとは、画面を水平線と垂直線の2つの線で交差し、方眼状に描かれた線をいいます。わかりづらいと思う方は、方眼紙をイメージするとわかりやすいでしょう。Webデザインにおいては「グリッドレイアウト」という言葉を聞いたことがある方もいるのではないでしょうか。
グリッドレイアウトは、グリッドシステムやグリッドデザインと呼ばれ、定番のデザイン技法のひとつとしてWebサイトや雑誌など多くの場所で利用されています。グリッドレイアウトで構成されたデザインは要素が整然と配置されているため、情報が整理され内容がわかりやすいという点が特徴です。
グリッドをめぐるデザインの変遷
グリッドにまつわるデザインスタイルは、定番の「グリッドレイアウト」から自由で表現豊かな「ブロークングリッド」へ、そして原点回帰ともいえる「グリッド強調」へと進化を続けています。
1)グリッドレイアウト
Webデザインの定番「グリッドレイアウト」は格子の目(グリッド)に沿って規則正しく要素を配置するスタイルです。見た目にわかりやすく、安定感のあるWebサイトを作りたい時に適しています。
グリッドレイアウトは印刷物でも多用されるデザイン技法で、同一間隔で長方形や正方形にエリアを分断し、さまざまな要素をグリッド線に合うように配置していきます。そのため、多くの情報が盛り込まれたページでも統一感のあるデザインが作りやすいです。
2)ブロークングリッド(ノングリッド)
ブロークングリッド(ノングリッド)レイアウトについては以前このブログでも取り上げました。
ブロークングリッドとは、画像やテキストなどの要素を、規則正しいグリッドからあえてずらしたり重ねたりといった一見不規則なレイアウトを用いたデザインスタイルです。
定番の見慣れたデザインからは少し逸脱した、遊び心やオリジナリティがあり、ユーザーにユニーク印象を与えやすくなります。
3)グリッド強調
グリッド強調は、グリッドレイアウトの分かりやすさや安定感を活かしつつも、よりスタイリッシュに発展させたデザインスタイルです。グリッドに沿って配置したナビゲーションやブロックなどの要素の境界線を、あえて目立つ色や太さでひいている点が特徴です。
グリッド自体がデザインとなり、画像やフォントのジャンプ率などによって見せ方を工夫することで懐かしさとスタイリッシュさが共存したデザインとなります。
グリッドを強調したWebサイト
それでは、実際にグリッドを強調したWebサイトの実例をご紹介します。
1)グリッドとタイポグラフィで魅せる

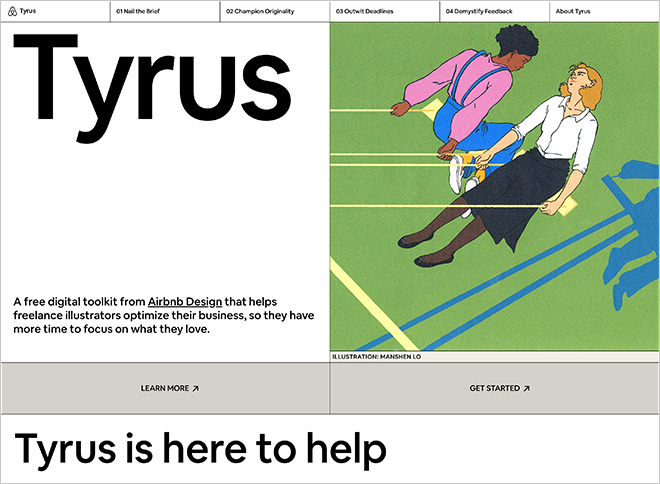
Tyrus(https://tyrus.design/)
こちらのサイトは白い背景色に黒いグリッド・黒い文字を中心に構成されたミニマルなデザインです。文字の大きさにメリハリをつけ、黒一色でも緩急がついていてシンプルながらもトレンド感やユニークさがあります。
モノトーンのデザインによってポイントで入るイラストの鮮やかさを際立たせる効果もあります。グリッド強調を駆使したインパクトのあるデザインの好例といえるでしょう。
2)ロゴマークとの組み合わせ

T4 BUILDING OSAKA(https://t-4.jp/t4-bldg/)
こちらのサイトはロゴマークの直線的な部分をWebデザインの一部として魅力的に取り入れています。格子状のレイアウトを組み合わせた見た目が建築の設計図のようにも見えて、事業内容ともマッチしたデザインです。
グリッド内の画像が変化するため、雑誌をめくっているかのような感覚が得られます。このように見た目だけでなく先進的な技術を取り入れるという点も最新トレンドの特徴のひとつです。
3)イラストと組み合わせてポップに

さくラボ(https://sakulabo.sakura.ad.jp/)
最後はグリッドレイアウトからはちょっと外れますが、グリッド(境界線)をユニークに取り入れたWebサイトです。
コミカルなアニメーションをつけたイラストや一昔前のパソコンを想い起すようなボタンなど、レトロモダンな要素もあります。ついつい色々クリックして見たくなる遊び心が満載のデザインです。
まとめ
Webデザインにおいてグリッドレイアウトは、現在は定番のデザイン技法のひとつですが、昨今おしゃれでわかりやすいデザインとして再評価されつつあります。
最新技術やトレンドのスタイルと組み合わせて、シンプルにもポップにもアレンジできるデザイン技法でもあるので、ぜひWebデザインの参考にしてください。
関連記事こちらの記事も合わせてどうぞ。






