【2023年最新版】ファーストビューはどの高さに設定すべき?
2021.08.26 Posted by minagawa.h
※2023年4月27日に最新の情報に更新しました
 WebサイトやLPの制作を任された方の中には、「一般的なファーストビューの高さっていくつだろう?」と思う方もいるでしょう。ユーザーの利用するデバイスは、利用者によって大きさがそれぞれ異なるため、迷ってしまうポイントかもしれません。 そこでこの記事では、Web制作の際にファーストビューをどの高さで設定すべきかを、最近主流のモニターのサイズを参考に調査しました。ぜひ、ファーストビューの高さ設定で迷われている方は、目安として参考にしてください。
WebサイトやLPの制作を任された方の中には、「一般的なファーストビューの高さっていくつだろう?」と思う方もいるでしょう。ユーザーの利用するデバイスは、利用者によって大きさがそれぞれ異なるため、迷ってしまうポイントかもしれません。 そこでこの記事では、Web制作の際にファーストビューをどの高さで設定すべきかを、最近主流のモニターのサイズを参考に調査しました。ぜひ、ファーストビューの高さ設定で迷われている方は、目安として参考にしてください。
目次
ファーストビューとは
ファーストビューとは、Webサイトに入ったときに、画面をスクロールしない状態で見える画面のことです。そのため、ユーザーのデバイスの大きさによって、表示される幅や高さに違いがあります。Web制作に携わる人であれば、ファーストビューにどのようなコンテンツを置くかは頭を悩ませますよね。ファーストビューは、ユーザーが対象のWebページを閲覧する際、最初に見る情報なので、離脱されないためにも表示の仕方には最大限の工夫が必要となります。
最新版!2023年の主流なモニターサイズは?
この記事は2021年8月に公開しましたが、2023年3月現在では変化があるのか調査しました。
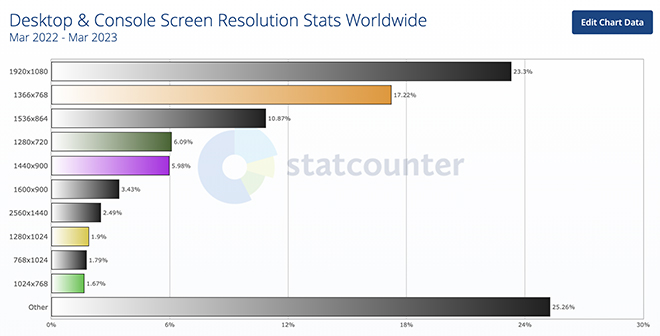
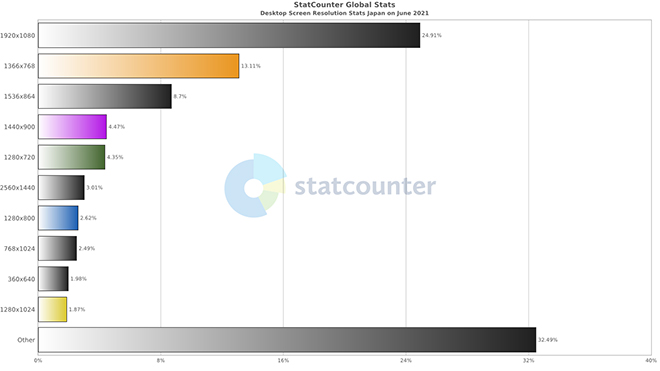
主流のモニターサイズについて把握するため、statcounterのデータを参照しています。statcounterによると、2023年3月の日本におけるモニターのシェア率トップは1920px(縦)×1080px(横)が23.3%、次点で1366px×768pxが17.22%です。 2021年7月もトップは1920px(縦)×1080px(横)が28.07%、次点で1366px×768pxが11.87%なので順位に変動はありませんが、首位と2位の差が2021年と比較するとかなり縮まってきています。同様に2位と3位の1536px×864pxとの差も縮まっており、モニターサイズがより多様化していることが分かります。

2023年3月時点の結果 statcounter(https://gs.statcounter.com/)

2021年7月時点の結果 statcounter(https://gs.statcounter.com/)
フルサイズのブラウザに合わせる場合
ブラウザを全画面で見るユーザーに合わせてファーストビューを調整する場合をご紹介します。 シェア率トップの1920px×1080pxのモニターに合わせる場合は、ブラウザのメニューバーの高さを考慮して、800px〜900pxでファーストビューを調整するのが良いでしょう。 2位の1366px×768pxに合わせる場合は、より小さく500px〜600pxがファーストビューに適したサイズです。
小さくしたブラウザに合わせる場合
ただし全てのユーザーがブラウザを全画面にした状態で閲覧するとは限りません。ブラウザを小さくしてWebサイトを見るユーザーも考慮すると、550px〜650pxが最適なサイズです。
スマホのブラウザに合わせる場合
スマホに合わせる場合、シェア率の最も高い画面の大きさは375×667pxとなります。
次に414×896pxとなっています。小さいものだと320×568pxとなっており、デバイスの大きさによって差があります。 そのため、世の中に出回っているものが多いサイズを軸に考えていくと良いでしょう。 あくまでも目安となりますが、幅は350px〜365px、高さは600px〜650pxで作成することをおすすめします。
ファーストビューで離脱させないポイント
ファーストビューのレイアウトを考える際、ユーザーに離脱させないためのポイントについてご説明します。
ユーザーの求める情報を提供しているか
ファーストビューでは、訪れたユーザーから「このページには自分の欲しい情報がある」と思ってもらう必要があります。 ページをする設計の段階で、ユーザーがどのような悩みを持っているか、どのようなキーワードで検索してくるのかを分析したうえでファーストビューのメッセージを考えましょう。
CTAが正しい位置に配置されているか
Webサイト内のCTAは、CVRに大きな影響を与えます。CTAのことがよくわからない方は、決済ボタンやメルマガ登録ボタン、お問い合わせボタン、資料請求のボタンをイメージしてください。 これらは、CVRと大きく関係する要素ですが、このようなコンバージョンと関連のあるボタンをCTAと呼びます。ファーストビューにコンバージョンにつながるCTAを設置していないとユーザーは、目的とする行動をしてくれません。 Webサイトのデザインを考える場合、必ずしもCTAボタンをファーストビューに入れなければいけないというわけではありませんが、「売上を伸ばしたい」「どうしてもお問い合わせを増やしたい」など、明確な目的意識がある場合は、ファーストビューに入れておくと、対象の行動を起こしてくれやすくなります。
まとめ
シェア2位の1366px×768pxのモニターや、ブラウザを小さくしているユーザーを考慮すると、550px〜650pxでファーストビューを調整するのが無難なようです。 実際にWebサイトを作る際に、トップページのファーストビューってどうやって作成したらいいの?という方は、 トップページの構成について説明したこちらの記事も参考にしてみてください。
ウェブラボ株式会社 代表コラム 「トップページの構成」
関連記事こちらの記事も合わせてどうぞ。






