Weblabデザイナーの『フォトショップ小ネタ帳』【第1回】
サイト職人をお使いになられているお客さまや、ご自分でサイトを運営されているかたのお役に立てるような、小ネタや便利な機能などを紹介してまいります。

【第1回 素材をつくる!「黒板編」】
女性向けのサイトで最近特に多い黒板ネタです。
上のタイトルでも使っていますが、インパクトもあるしちょっとアナログ感もあっていいですよね。
つくりかたはとてもカンタンです!
【1】黒板にしたいサイズで新規画像をつくります。

【2】新規レイヤーを1枚つくって黒板ぽい緑で塗りつぶします(例:R18/G69/B48)

とりあえず黒板ぽいですが、せっかくなのでもうひと手間かけましょう。
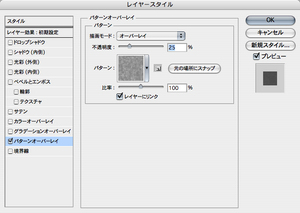
【3】塗りつぶしたレイヤーにパターンを適用させます。


レイヤー>レイヤースタイル>パターンオーバーレイ
・描画モード:オーバーレイ
・不透明度:25%
・パターン:グワッシュ水彩画
・比率:100%
それっぽい雰囲気がでました!
これで基本の黒板は完成です。
あとはお好みでわくをつけたり、手書きっぽいフォントで文字を打ち込んだりすれば完成です。
チョークみたいな字をかきたい!という時はブラシツールを使います。
上のタイトルにも使っています。
ウェットメディアブラシの「ペイント、粗いテクスチャ」ブラシがおすすめです。
いい感じにかすれた線がかけますよ!
ペンタブレットがあるとより自由な線が描けます。
(使用ソフト/Adobe Photoshop CS4・OS/Mac)
関連記事こちらの記事も合わせてどうぞ。






