2016年注目のWebデザイン!「ストーリーテリング」って?
2016.03.29 Posted by Erika

突然ですが、「スカンツ」と「ジレンチ」ってご存知ですか?
ファッションに興味のある方なら、聞いたことがあるかもしれません。
どちらも今年のトレンドファッションだそうです。
- 「スカンツ」=まるでロングスカートのようなガウチョパンツ
- 「ジレンチ」=ジレ+トレンチコート(袖のないトレンチコート)
ファッションに毎年トレンドがあるように、実はwebデザインの世界にも、トレンドってあるんです。
今回は「ストーリーテリング」というwebデザインについてご紹介します。
目次
ストーリーテリングってなに?
今年のWebデザインのトレンドらしいです、ストーリテリングって。
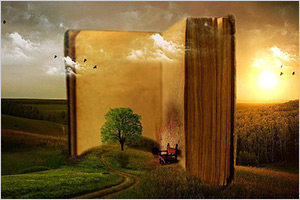
ストーリーテリングとは、シンプルに言うと、Webサイトが一つの物語になっている感じです。
ストーリーテリングのWebサイトは、ページをスクロールしていくと、まるで絵本を読んでいるかのように一つの物語として構成されているので、Webサイトを訪れた人に、よりわかりやすく説明することができます。物語形式になっているから、スッと頭に入ってきます。
2015年のトレンドwebデザインと好相性!
このストーリーテリングって、2015年に流行ったシングルページデザインとすごく相性がいいんです。シングルページとストーリーテリングを組み合わせると、ページを多層化せずに、シンプルな1枚画面で言いたいことぜんぶ言っちゃおう!というWebサイトが出来上がります。
また、同じく2015年のトレンド「バックグラウンドムービー」とも好相性。シンプルな1ページで、1つの物語を展開する。そして、背景に動画を使うことで、ビジュアル的にも目を引くページになるわけです。
ストーリーテリングを取り入れたWebサイトの特徴
では、実際にストーリーテリングを取り入れているWebサイトをご紹介します。

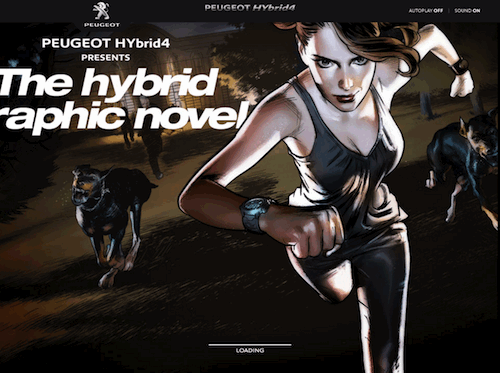
(引用:http://graphicnovel-hybrid4.peugeot.com/start.html)
アメコミデザイン&サウンドがかっこいい!
英語が読めなくても、次の展開が気になって、どんどんスクロールしてしまいます。

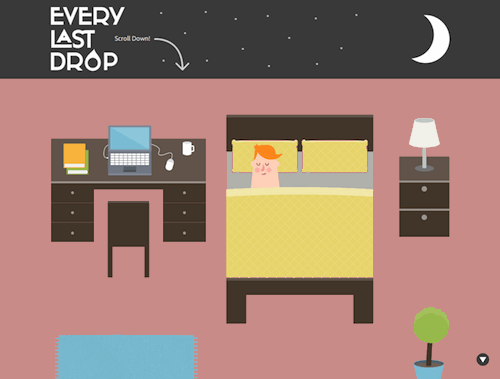
(引用:http://everylastdrop.co.uk/)
こちらは1サイト目とは対照的に、かわいらしいイラストのデザイン。
月沈んで太陽が昇り、起床…
シャワーを浴びるところで、時計の針がくるくる回転。
細かいところにもこだわっていて、次はどんな動きがあるのか期待して、どんどんスクロールしちゃいます。

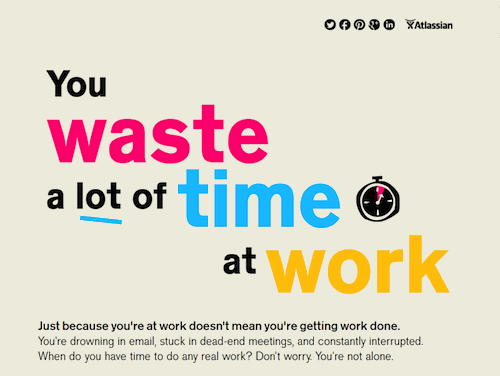
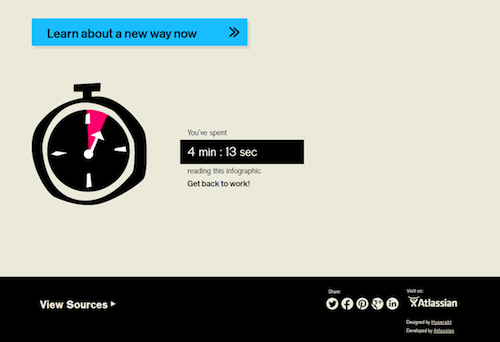
(引用:https://www.atlassian.com/time-wasting-at-work-infographic)
ドキッとするキャッチコピーのこのWebサイト。
前述の2サイトはビジュアルで続きが気になるWebサイトでしたが、こちらは内容勝負!
カラフルな色遣いが余計ドキッとしちゃいます。
最後まで読み進めると…

(引用:https://www.atlassian.com/time-wasting-at-work-infographic)
なんと私は、このWebサイトで4分13秒も時間を使ってしまいました!!!
はい、仕事に戻ります…すみません…

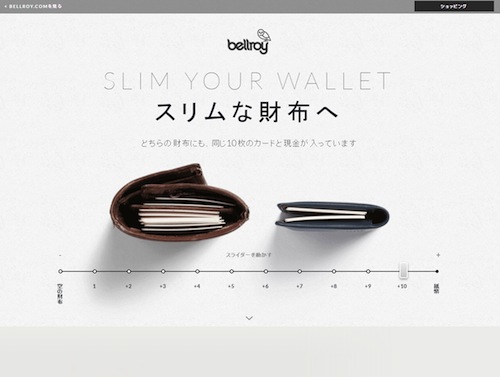
(引用:http://bellroy.com/slim-your-wallet)

続けてご紹介した2サイトでは、ストーリーテリングを使って商品を魅力的に紹介しています。製品サイトや商品のランディングページとしても使えそうですね。
どのWebサイトにも共通している要素。それは、ストーリーです。
スクロールしていきながらコンテンツが現れる、そんな仕掛け(動き)も実装されています。サイトオーナーの想いや体験談、製品の特長や造り手の思い、感動をさそうエピソードなど、ストーリーが紡がれていくなかで、仕掛けが展開されていくのがストーリーテリングです。
なぜストーリーテリングが人気なの?
ストーリーテリングが取り入れられる目的の一つに、Webサイト訪問時に即離脱されるのを防ぐという目的があります。
どうしても続きが見たくなるように、ユーザーを引き込んでいく魅力的なストーリー。離脱を防ぐだけでなく、お問い合わせや購入へ自然に導くようなストーリーを展開できるのも、ストーリーテリングの人気の理由です。
また、ストーリーテリングのWebサイトは、デザイン性の高いWebサイトが多いです。
パッと見のビジュアルでまずユーザーの目を引き付け、スクロールするたびに動きがあるので、どんどんスクロールしてページ下部まで読み進めてもらえます。
続きが読みたくなる魅力的なストーリー構成だけでなく、イラスト・写真・動画などを利用したデザインと、Javascriptを使用した動きの実装によって、離脱を防ぎ、お問合せへと誘導できるストーリーテリング。
では一体どんなWebサイトで取り入れやすいのでしょうか?
取り入れやすいのは…
企業やサービスのブランディング、製品サイトなどではないでしょうか。
1つの商品・製品の魅力をストーリーにのせて伝えていけば、購入意欲をかきたてることができるかもしれませんね。
ただ、一つ問題が…。それは、「ストーリーをどう作るか」です。シナリオライティング、それと構成ですね。これは結構手間がかかります。
デザインや動きで瞬間的な興味を引くことは可能ですが、魅力的なストーリーがないと、購入やお問い合わせに結び付けることは難しいでしょう。
ただシナリオライティングについて、そんなに難しく考える必要もないと思います。自社の創業ストーリーや商品・製品ってたぶん、オリジナリティにあふれていると思いますので、あとはどう表現していくかです。そこでうまくいけば、企業イメージを一新できちゃうかもしれません。新しいお客さんとかファンも増やしやすいと思います。
まとめ
あともうひとつ!最後に付け加えておきますね。
ストーリーテリングスタイルのWebサイトが増えていくと、ユーザーも見慣れてきちゃいます。なので、価値あるコンテンツでないとうけなくなります。真新しさでいけるのは最初だけですから、やっぱりじっくりストーリーを練って、わかりやすく、訴求力のある構成を心掛けましょう!
関連記事こちらの記事も合わせてどうぞ。






