Webサイトに載せる地図はGoogleマップ?それとも…
 Webサイト上で会社や店舗などの所在を伝えるには、地図を掲載する必要がありますが、その際Googleマップが利用されるケースが多々あります。しかし、掲載可能な地図はGoogleマップ以外にも存在しますので、その違いについてわかりやすく解説していきます。
Webサイト上で会社や店舗などの所在を伝えるには、地図を掲載する必要がありますが、その際Googleマップが利用されるケースが多々あります。しかし、掲載可能な地図はGoogleマップ以外にも存在しますので、その違いについてわかりやすく解説していきます。
目次
Webサイトに掲載する地図は主に2種類
Webサイトに掲載可能な地図は、主にGoogleマップかオリジナル地図の2種類です。大半のWebサイトはGoogleマップをページに埋め込んで掲載していますが、中にはあえてGoogleマップを使わずにオリジナルの地図を掲載しているサイトもあります。それぞれどのようなメリット・デメリットがあるのか考察していきます。
Googleマップのメリット・デメリット
まずは、Googleマップのメリット・デメリットをご説明します。
メリット
- 画像編集スキルがなくても簡単に地図を掲載できる
- スマートフォンでルート案内が利用できる
- 周辺の施設や道路が変わったときに自動で更新される
デメリット
- 常に最新の情報とは限らない
- 利用規約や著作権に注意が必要
- サービス停止の可能性もゼロではない
Googleマップは、地図の編集スキルがなくてもだれでも簡単に自動更新されるマップを掲載できます。しかし、指定エリアが広範囲の場合、情報にズレが生じてしまうことがあります。また、規約を守らなければ著作権違反となるリスクが伴う以外にもGoogleマップの更新頻度は都心なら約1年、人口の少ない地域は約2~3年となっており、常に最新の情報が表示されているとは限らないという問題を抱えています。
オリジナル地図のメリット・デメリット
次に、オリジナル地図のメリット・デメリットについてご説明します。
メリット
- Webサイトの世界観に合わせられる
- 目的に合わせてよりわかりやすい地図が作れる
- PowerPointやExcelなどで無料作成可能なツールもある
デメリット
- ある程度のクオリティにはデザインスキルが必要
- 周辺の施設や道路が変わったときに自動で更新されない
Googleマップと違ってオリジナル地図は、伝えたい情報だけをシンプルに伝えられるため非常にわかりやすいです。画像作成スキルがあれば、Webサイトのデザインテイストに合わせたものを掲載でき、GoogleマップよりもWebデザインに統一感を持たせることが可能です。
一方で、画像作成スキルがなければ無料で配布されているツールなどでオリジナル地図を作成できますが、ある程度のクオリティを求めるなら制作会社などへ依頼した方が確実です。また、オリジナル地図はGoogleマップと違って自動更新されないので、定期的に周辺情報などに変化がないか自分で確認して更新の必要があれば、地図を編集してWebサイトにアップし直す必要があります。
オリジナル地図を使用したWebサイトの例
Googleマップとオリジナル地図双方の特徴を理解した上で、どのようなWebサイトがオリジナル地図に適しているのか具体例から考察していきます。次に、オリジナル地図を効果的に使用しているWebサイトを紹介します。
事例1:間違いやすい交差点を写真でわかりやすく
 ポーラ美術館(https://www.polamuseum.or.jp/info/access/)
ポーラ美術館(https://www.polamuseum.or.jp/info/access/)こちらは、車でアクセスするユーザー向けにデザインを最適化した地図です。交差点などの間違えやすいポイントは写真を掲載することによってわかりやすくなっています。目的地への経路となる道路を太くし、色をつけて差をつけることによって必要な情報に自然と注意が向くようなデザインになっています。
事例2:出発地・交通手段ごとに地図とルートを掲載
 伊勢神宮(https://www.isejingu.or.jp/access/)
伊勢神宮(https://www.isejingu.or.jp/access/)遠方からの参拝者も多い伊勢神宮は、電車・車・飛行機の3種類の交通手段ごとに別の地図を掲載しています。東京方面・大阪方面などの出発地ごとのアクセス方法もアコーディオン形式で案内しており、幅広いユーザーに親切な設計になっています。
事例3:ブランドイメージに馴染むオリジナル地図
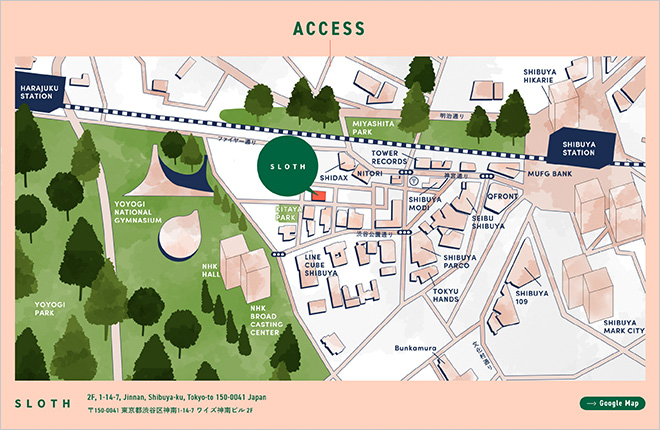
 SLOTH(https://sloth.salon/)
SLOTH(https://sloth.salon/)独特の雰囲気のあるイラストを基調としたWebサイトのデザインに合わせて作られた、リッチなデザインの地図が掲載されています。サイト全体との調和はもちろんのこと、目印になる建物や道路の名前などがきちんと盛り込まれたわかりやすい地図になっています。
事例4:アニメーションで遊び心をプラス

カフェカホン(https://www.cafecajon.jp/about/)
こちらも事例3と同様にサイトの雰囲気に合わせて作られたオリジナル地図です。しかもアニメーションで店舗までのアクセス方法を表現している点が非常にユニークです。地図の横の道順説明だけでも辿り着けそうに思えますが、この地図の場合は道順を視覚的に伝えるためのものというよりは文章の補助・装飾的な役割として効果的なアクセントになっています。
適切な地図を掲載して集客に役立てよう
Webサイト上に掲載する地図は、Googleマップにするか、オリジナル地図にするかでユーザーに与える印象が大きく異なります。どちらかが良くて、どちらかがだめというわけではありませんので、サイトの目的やユーザー属性によって適切な方を選びましょう。
関連記事こちらの記事も合わせてどうぞ。






