売れる!CTAボタンのデザイン
 CTAはデザインや設置の仕方次第で、Webサイトの売上や反響といった成果を大きく左右する重要な要素です。今回は、CTAとはいったいどのようなものなのか、成果を上げるための改善ポイントについてわかりやすく解説していきます。
CTAはデザインや設置の仕方次第で、Webサイトの売上や反響といった成果を大きく左右する重要な要素です。今回は、CTAとはいったいどのようなものなのか、成果を上げるための改善ポイントについてわかりやすく解説していきます。
目次
売り上げを左右する!CTAとは
CTAは Call To Action の略で、Webサイトを閲覧したユーザーに購買やお問い合わせなどの行動を促すことをいいます。マーケティングや広告の分野でよく使われる用語で、顧客に対して特定のアクションを促す手法や文言の全般を指すケースが多いです。
具体的には、「資料請求はこちら」と書かれたボタンや電話番号などが代表的なCTAとなります。他にも、購入ボタンをクリックする、メールアドレスを登録する、無料トライアルにサインアップする、コンテンツを共有するなど、特定の行動を起こすように働きかけ、売り上げやコンバージョン率の向上に役立ちます。
CTAボタンは、文言や色、配置場所など、そのデザインによってコンバージョン率が左右されやすい要素です。では具体的にどのようなCTAボタンがユーザーの反響を得るために効果的なのか、3つのポイントを実際のWebサイトの事例と併せて解説していきます。
【売れるポイント1】魅力やメリットを感じさせる文言
どのようなアクションを起こすボタンなのかが一眼でわかること文言であることが大前提です。さらに反響を得やすくするためのポイントとして、明確なベネフィットを感じさせることが重要です。具体的には、ユーザーに対して魅力的な利益や価値提案を行います。ユーザーがそのアクションを選択することで得られる利点や特典を示すことで、ユーザーの行動への意欲を高めることができます。たとえば、「無料相談をする」「期間限定クーポンを取得」といった文言は、クリックすることで得られる利益やメリットを伝えることができます。
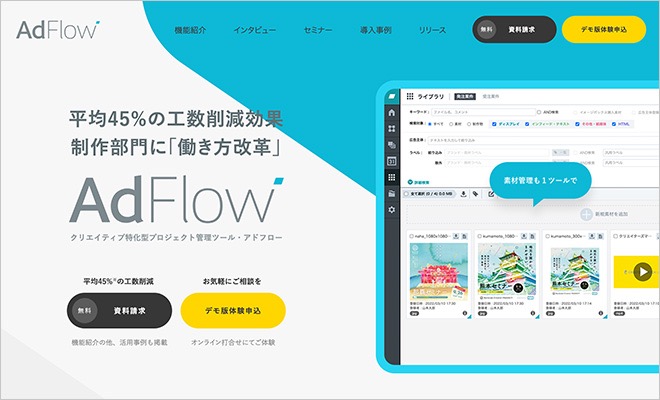
必要に応じてボタンの近くにマイクロコピーを設置することも有効です。下記のサイトではボタン内の文言は簡潔にし、マイクロコピーでベネフィットを訴求しています。

引用元:【公式】AdFlow(https://adflow.jp/)
【売れるポイント2】CTAボタンの色・形
色・形のデザインのポイントは、「見つかる(目立たせる・目を惹く)」ことと「ボタンだと分かる」ことです。形は長方形よりも角丸長方形の方がボタンらしく、視線をボタン内側の文言に集める効果があります。
また、フラットよりも影などで立体感をつけるとボタンらしくなりますが、やりすぎて古臭いデザインにならないように注意が必要です。そのため、必要に応じてアイコンなどを用いて目を惹く工夫も有効です。
スマホサイトの場合はタップしやすい、タップミスのない適切なサイズと余白を設けることも重要です。
色は「暖色系は購買意欲を増す」「緑は青信号を想起するのでクリックされやすい」などの色の特性に基づく諸説がありますが、どの色がCTAボタンに適しているかはWebサイトによってそれぞれ異なります。たとえばサイトのテーマカラーが黄色であれば、補色である青色のボタンが、背景色が黒の場合は明度の高い色のボタンが目に留まりやすいです。
下記のサイトではページ全体で淡いブルーグリーンの背景色を使用しているため、CTAボタンをブルーグリーンの反対色である赤色にすることによって目立たせています。また、うっすらと影をつけて立体感を出すことによって物理的に目の前に浮き上がっているような視覚効果も実現しています。

引用元:ANOTETE(https://anotete.co.jp/)
【売れるポイント3】CTAボタンの設置場所
CTAボタンの設置場所は大まか分けるとヘッダー・ページ下部・追従タイプの3パターンがあります。どこに設置するかはWebサイトの種類や目的によって使い分けていきましょう。
ヘッダーはファーストビューでほぼ必ず表示されるため、CTAボタンを設置しているサイトが多いです。オーソドックスなWebサイトのレイアウトでは画面左上にサイト名(ロゴ)があり右上にCTAボタンが設置されていることが多いです。これはZの法則という視線の流れを考慮したレイアウトで、アルファベットの「Z」の形で左上から右上へ視線が流れるため右上に配置したCTAボタンに目が留まりやすくなります。
ページ下部は、ユーザーがページのコンテンツを一通り閲覧し終えた後に目にする場所です。ユーザーが情報を読み終え理解や関心が高まったタイミングなので、お問い合わせや購買などの行動に移りやすくなるという効果が期待できます。
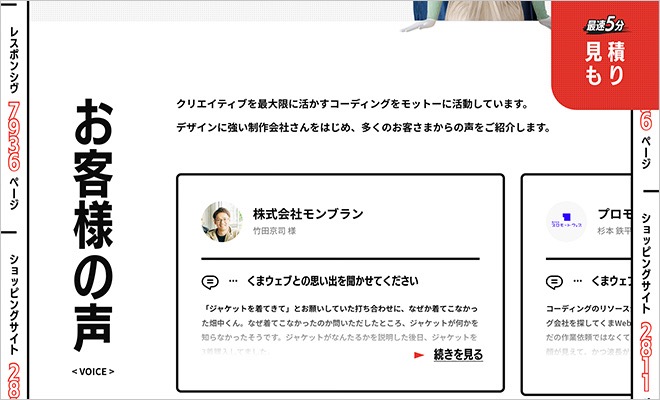
LPのような長いページの場合は、いつでもクリックできるように追従タイプの設置方法がおすすめです。下記のページでは、下へスクロールしていっても、画面右上に常にCTAボタンが設置されており、いつでも見積依頼ができるようになっています。

引用元:株式会社くまweb(https://kumaweb-d.com/)
効果を検証して改善を繰り返す
これまで成果の出るCTAボタンのデザインについて解説しましたが「どのサイトでもこうすれば売れる」という確実な方法はありません。そのため、Webサイトを公開したら、クリック数やコンバージョン率などを収集し、効果を検証します。
その後、データと観察に基づいて、改善のための仮説を立てます。異なるデザインバリエーションでデザインを作成し、それぞれのCTAボタンの効果を比較することも有効でしょう。
最も効果的なCTAボタンのデザインを特定するため、Webサイトを公開して終わりではなく、定期的にコンバージョン率などのパフォーマンスを解析し、検証・改善を繰り返すことで最適なデザインへ近づいていきます。
まとめ
CTAボタンのデザインは「どのWebサイトでもこれが良い」という正解はありません。文言やデザイン、色、形状、設置場所など、あらゆる要素が総合的に関係しあって、コンバージョン率が決定します。最も効果的なCTAボタンのデザインを見つけるためには、定期的にデータと検証に基づいたアプローチをとることが重要となるため、A/Bテストやデータの分析を通じて、最適なデザインを特定し、継続的な改善を行いましょう。
関連記事こちらの記事も合わせてどうぞ。






