【Webデザイントレンド】Bento UI(弁当箱風グリッドデザイン)
 日本には弁当箱という他の国とは異なる文化がありますが、そのレイアウトがWebデザイントレンドとなって「Bento UI」というキーワードで注目されています。Bento UIのトレンドはWeb以外の媒体では以前より存在しており、一部のデザイナーの間では一般的なデザインとして使われていました。
日本には弁当箱という他の国とは異なる文化がありますが、そのレイアウトがWebデザイントレンドとなって「Bento UI」というキーワードで注目されています。Bento UIのトレンドはWeb以外の媒体では以前より存在しており、一部のデザイナーの間では一般的なデザインとして使われていました。
しかし、この1、2年で一気にWebサイト上のデザインとして人気になりつつあります。今回は、WebデザイントレンドであるBento UIとはいったいどのようなデザインなのか、使用におすすめのWebサイトや参考例についてわかりやすく解説していきます。
目次
Bento UIとは?
Bento UIとは、Web デザインにおけるグリッドデザインの一種で、お弁当箱のようなグリッドで要素を構成したレイアウトスタイルのデザインのことをいいます。海外でも「Bento UI」または「Bento Grid」の呼称で話題になっており、文章や画像、動画など、あらゆるコンテンツをしっかりと整理できるため幅広い用途で使用されています。
Bento UIのメリット
Bento UIのメリットは、大きく分けて次の3つとなります。
マルチデバイス対応しやすい
スマートフォンやタブレットなど、さまざまなデバイスで表示されるWebサイトやアプリのレイアウトに、Bento UIを使用すると、マルチデバイス対応を容易にすることができます。そのため、画面サイズが異なっても、各要素のスタイルを大きく変更する必要がありません。
階層や情報の整理がしやすく、わかりやすいデザインにできる
Bento UIは、画面を規則的に区切ることでコンテンツを視覚的に整理することができます。これにより、階層や情報の整理がしやすく、わかりやすいデザインにできるため、コンテンツの視認性やユーザビリティが向上します。
たとえば、Webサイトのトップページでは、記事や見出しなどのメインコンテンツと更新情報などのサブコンテンツを、Bento UIを使って階層的に配置することで、ユーザーが必要な情報を簡単に見つけられるようになります。
デザインの統一感の向上
Bento UIは、デザインの統一感を向上させるのにも役立ちます。画面全体にわたって同じグリッドデザインを適用することで、デザインの統一感を高めることができます。
このような特徴からアプリの画面設計やグラフィックデザインなどでもBento UI情報の整理やユーザビリティの向上に役立ちます。
Bento UIが適しているWebサイト
Bento UIの利用をおすすめするのは、次のようなWebサイトです。
モバイルユーザーが多いサイト
モバイル端末では、画面サイズが小さいため、コンテンツを整然と配置して、読みやすさや視認性を向上させることが重要です。たとえば、たくさんの商品やサービスが並んでいるECサイトなどモバイルユーザーが多いWebサイトでは、Bento UIを使用することで、紹介しているものの魅力が最大限に高まり、ユーザーが必要な情報を簡単に見つけられるようになります。
わかりやすさ・秩序を重視したいサイト
企業や官公庁のWebサイトなど、わかりやすさ・秩序を重視するWebサイトには、Bento UIの利用をおすすめできます。なぜなら、Bento UIならユーザーがコンテンツの階層や情報の理解を促し、目的の情報を見つけやすくするからです。
見た目に真新しさが欲しいサイト
Bento UIは、画面に規則性を持たせることで、モダンで洗練された印象を与えることができます。たとえば、ファッションやデザイン関連のWebサイトなど、見た目に真新しさが欲しいWebサイトでは、Bento UIを使用することで、ユーザーの目を惹くレイアウトを実現できます。
Bento UIのWebサイト例
【事例1】Bento UI といえばApple
新製品のプロモーションビジュアルなどで以前からBento UIを使ってきたApple。このページはAppleの環境への取り組みをシンプルなデザインの中に手書き風の装飾を用いることで温かみと新しさを感じさせるWebサイト。初めに表示させる文字情報を最小限に抑え、各グリッド要素をクリックすると詳細な説明がモーダルウィンドウで表示されます。豊富な情報量をすっきり整理し、ユーザーの興味を惹きつける工夫に満ちたデザインです。
 環境 Apple(https://www.apple.com/jp/environment/)
環境 Apple(https://www.apple.com/jp/environment/)
【事例2】 多彩なプロジェクトをモノクロのBento Grid で整理
既存のWebサイトのレイアウトの常識にとらわれない、自由なコンテンツ配置。手がけたプロジェクトがバリエーション豊かなお弁当のおかずのようにグリッドで仕切って配置されています。モノトーンの画像がマウスオンでカラーになるさりげない演出にも「見る楽しみ」が感じられます。フォントの多彩さや最小限の線で構成されたデザインは新聞の誌面のようにも見えます。
 Konel Inc.(https://konel.jp/)
Konel Inc.(https://konel.jp/)
【事例3】 視覚的ギミックを多用したユニークなデザイン
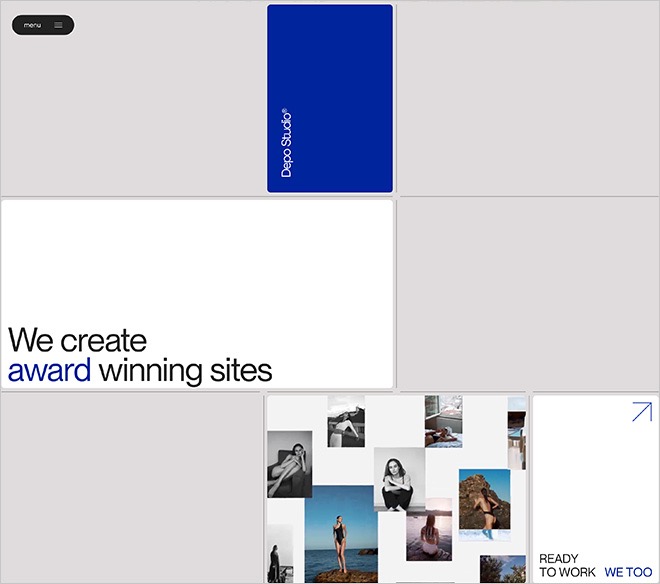
最後に紹介するのはユーザビリティよりも真新しさや楽しさをふんだんに詰め込んだWebサイトです。お弁当型に仕切られた長方形の中にアニメーションやスライドショーなど様々なギミックが盛り込まれています。一見してとにかく楽しそう!そして斬新。デザインスタジオのコーポレートサイトとしてのアプローチは成功しています。
 Dept Studio(https://www.depo.studio/)
Dept Studio(https://www.depo.studio/)
まとめ
Bento UIは、Webデザイントレンドのひとつですが、これは進化の過程にすぎません。そのため、Bento UIだけ習得していれば、すべての状況に対応できるわけではないということです。
現在、日々新しいデザイントレンドが生まれていますが、見た目の斬新さだけを追い求めるのではなくWebサイトの目的に合ったデザインを取り入れていくことで魅力的なユーザー体験を提供できるようになるでしょう。
関連記事こちらの記事も合わせてどうぞ。






