簡単!Googleマップのデザインを変更して魅力的なWebサイトに
2024.11.22 Posted by takahashi.m

地図デザインを考えるとき、どのようなUIがベストなのか、迷ったことはありませんか?自社や施設の案内をする際、見やすく直感的な地図はユーザーにとって非常に重要です。しかし、デザインやカスタマイズ方法によって、使いやすさや印象が大きく変わることがあります。
地図のUIデザインには、インタラクティブマップや固定マップ、シンプルな画像形式など、さまざまな見せ方があります。それぞれの特徴や目的に合わせた選択が、ユーザビリティ向上や情報の伝わりやすさに繋がります。
今回は、地図UIデザインの基本から、Googleマップのカスタマイズ方法まで、具体的に解説していきます。この記事を読むことで、最適な地図デザインや表示の変更方法を理解できるようになります。
また、弊社にはGoogleマップとオリジナル地図の特徴を比較した記事がありますので、ぜひ参考にしてください。
Webサイトに載せる地図はGoogleマップ?それとも
https://www.weblab.co.jp/blog/staff/design/12714.html
地図の見せ方の具体例
Webサイトでよく使用される埋め込み式の固定マップに着目し、まずは他社の優れた地図UIデザインについてご説明します。
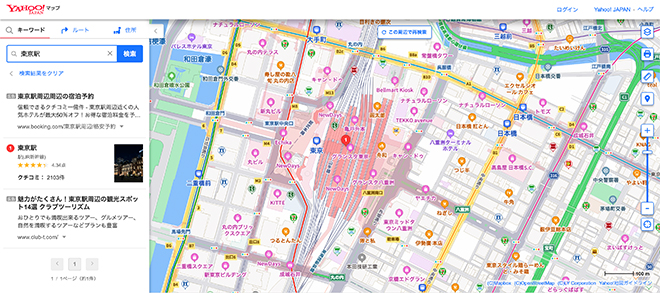
Googleマップ

| URL | https://www.google.co.jp/maps/?hl=ja |
|---|---|
| ホーム画面の特徴 | 地図上に多数のアイコンやラベルが配置されており、施設情報が直感的にわかる。近隣情報をトップ画面から確認でき、移動時に便利。 |
| キーワード検索の特徴 | 検索エリアは画面上部に固定され、複数キーワードやカテゴリ検索に対応。音声入力や過去の検索履歴が利用できるほか、検索ワードに基づく詳細な候補がリアルタイムで提案される。 |
| 検索結果の特徴 | 検索結果は地図上にピンを表示するだけでなく、リスト形式で候補を下部に一覧表示。詳細な情報(評価、画像、時間)を含む施設カードが展開され、意思決定がしやすい。 |
Map (iOS)

| URL | https://www.apple.com/jp/maps/ |
|---|---|
| ホーム画面の特徴 | アップルらしいシンプルなデザインで、地図上に道路や特徴のある施設がわかりやすく配置されている。アニメーションを利用しており、操作性が高い。ダークモードにも対応し、視認性が向上。 |
| キーワード検索の特徴 | 検索エリアは直感的で使いやすい。文字入力中にリアルタイムで候補が更新され、ユーザーの意図を先読みする機能が優秀。Siriとの連携も可能で、音声での操作性が強み。 |
| 検索結果の特徴 | 検索結果にはピンが立つだけでなく、カード形式で詳細情報が表示される。施設の画像や運営時間、Webサイトのリンクなど、行動につながる情報が一目でわかる。 |
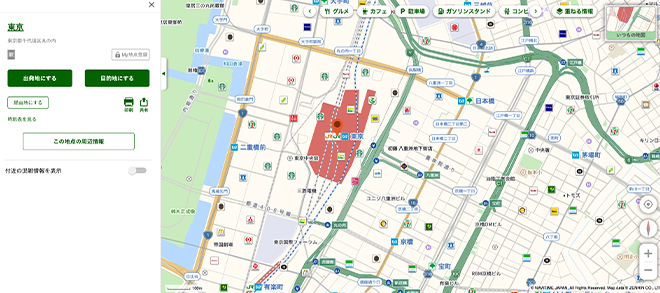
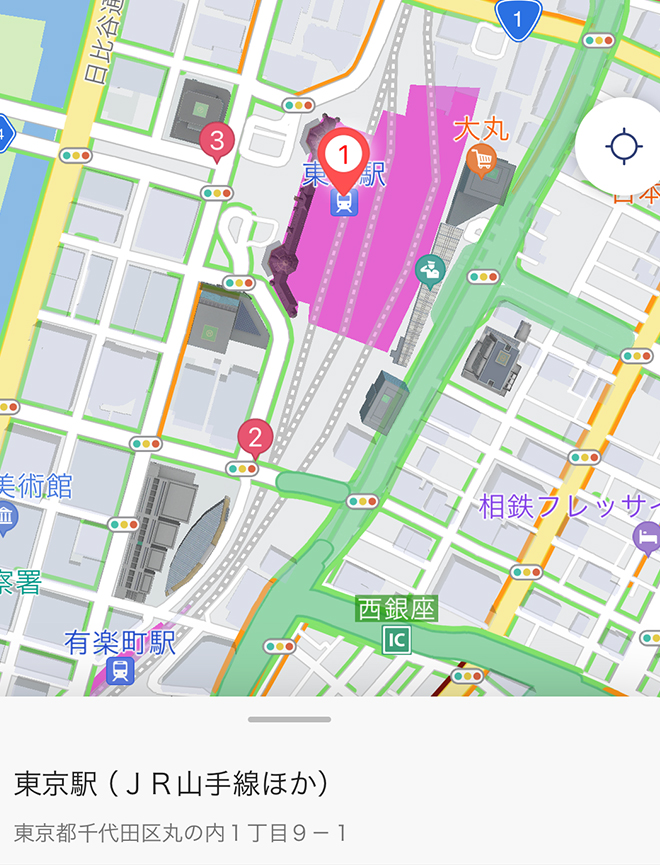
Yahoo!マップ

| URL | https://map.yahoo.co.jp/ |
|---|---|
| ホーム画面の特徴 | 使いやすさを重視したUIで、日本国内の細かい情報に強い。鉄道路線やバス停、施設アイコンが視覚的に整理されており、公共交通機関を利用する際に便利。 |
| キーワード検索の特徴 | 画面上部に配置された検索エリアは、文字入力の他に、現在地やカテゴリでの検索が可能。カテゴリ選択では、周辺施設が1タップで表示される。 |
| 検索結果の特徴 | 検索結果は地図上にピンが表示され、リスト形式で詳細情報が表示される。Yahoo!プレミアム会員の場合、施設の現在の状況や評価などの追加情報を確認できるため、より深い分析が可能。 |
ZENRIN Maps API
| URL | https://www.zenrin-datacom.net/solution |
|---|---|
| ホーム画面の特徴 | 企業向けにカスタマイズ可能な地図デザインを提供しており、シンプルで視認性の高いUIが特徴。独自のデータを基にした正確な地図が提供され、特に日本国内での詳細な情報に優れている。 |
| キーワード検索の特徴 | APIを利用することで自由度の高い検索機能を実装可能。検索エリアのデザインや動作を用途に合わせてカスタマイズでき、検索結果の表示スタイル(ピンやリスト形式)も設定できる。 |
| 検索結果の特徴 | APIを通じて、検索結果にカスタムアイコンやラベルを付加可能。店舗情報や施設データを表示する際、デザインに一貫性を持たせることができる。APIの機能を利用することで、地図上に動的なデータを表示することも可能。 |
Mapbox
| URL | https://www.mapbox.jp/ |
|---|---|
| ホーム画面の特徴 | 完全にカスタマイズ可能な地図プラットフォームで、デザインやテーマを自由に設定可能。高精細な地図タイルや3D視点の地図表示が可能で、視覚的なインパクトが強い。特にアニメーションやズーム効果が魅力。 |
| キーワード検索の特徴 | Mapbox Geocoding APIを利用することで、入力中のリアルタイム候補表示や、複数の条件で検索できるフィルター機能が利用可能。検索結果のカスタムや言語対応も可能。 |
| 検索結果の特徴 | 検索結果は地図上にピンやクラスター表示で展開されるだけでなく、詳細情報やカスタムデータをカード形式で表示可能。開発者の設計次第で、ユーザーに合わせた情報表示ができる点が強み。 |
NAVITIME

| URL | https://www.navitime.co.jp/ |
|---|---|
| ホーム画面の特徴 | 交通案内に特化したデザインで、地図上に電車やバス、徒歩経路などの移動手段を直感的に確認可能。画面下部に主要な機能(道路検索、時刻表、周辺施設検索)を配置し、操作性が高いのが特徴。 |
| キーワード検索の特徴 | 交通関連の検索に特化しており、駅名や目的地を検索するだけで最適な経路を提案。運行状況をリアルタイムで確認できるため、移動計画を立てやすい。検索履歴やお気に入り登録機能も整っている。 |
| 検索結果の特徴 | 検索結果は路線図や地図と連動して表示され、所要時間や運賃などが一目でわかる。交通機関の出発・到着時刻や、徒歩経路の詳細も視覚的に把握しやすい。特に、複数経路の提案や最速・最安オプションの選択が便利。 |
moviLink

| URL | https://toyotaconnected.co.jp/movilink/ |
|---|---|
| ホーム画面の特徴 | 主に公共交通機関の利用をサポートするアプリで、ユーザーフレンドリーなデザインが特徴。地図上にバス停や電車の駅がわかりやすく配置され、時間表や運行状況が一目で確認できる。 |
| キーワード検索の特徴 | 簡易な入力でバスや電車の経路検索が可能。検索時に現在地を利用する機能が強力で、最寄りのバス停や駅からの最適な移動手段をすぐに提案してくれる。特定の目的地だけでなく、バス路線全体の検索も可能。 |
| 検索結果の特徴 | 検索結果は経路マップとともにテキスト形式で表示され、利用するバスや電車の運行状況が詳細に示される。リアルタイムでの運行状況が反映されるため、予定変更に柔軟に対応可能。 |
YAMAP

| URL | https://yamap.com/maps/fullscreen |
|---|---|
| ホーム画面の特徴 | 登山者を対象者とした地図アプリで、標高や地形が視覚的にわかりやすいデザインが特徴。オフライン地図の利用が可能で、ネット環境が不安定な山岳エリアでも安心して使用できる。 |
| キーワード検索の特徴 | 山名や登山経路の検索に特化しており、検索時におすすめの経路や難易度が表示される。GPS機能と連動して、現在地から最適な経路を提案する機能が便利。ユーザーによる評価や画像も検索結果に反映されるため、事前の情報収集が容易。 |
| 検索結果の特徴 | 検索結果は地図上に経路として表示され、標高グラフや経路の詳細が確認可能。距離や所要時間の目安、経路の難易度など、登山に必要な情報が把握できる。また、オフライン利用を前提としたデータ取得機能も搭載されており、現地での利用に最適。 |
Googleマップのカスタマイズの仕方
Googleマップは、多くのWebサイトで利用されている便利なツールです。ですが、そのまま利用するだけではなく、目的やデザインに合わせてカスタマイズすることで、魅力的で使いやすいマップを提供することができます。次に、Googleマップを使った基本的なカスタマイズ方法をご説明します。
埋め込みマップの作成手順(HTMLコードの生成方法)
WebサイトにGoogleマップを埋め込む手順は簡単です。埋め込みマップの作成手順は、次のとおりです。
・ステップ1:Googleマップを開く
目的地を検索し、マップを表示します。
・ステップ2:共有メニューを開く
右上の「共有」ボタンをクリックし、「地図を埋め込む」を選択します。
・ステップ3:HTMLコードを生成する
表示された埋め込み用HTMLコードをコピーし、自分のWebサイトのHTMLに貼り付けます。
デザインをカスタマイズする方法
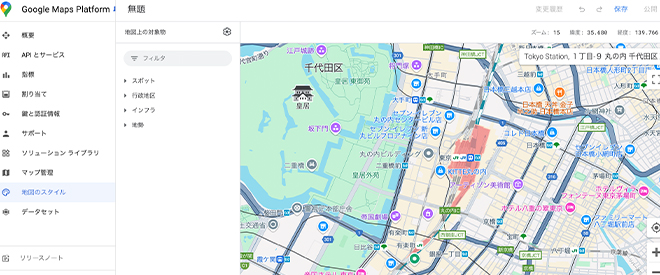
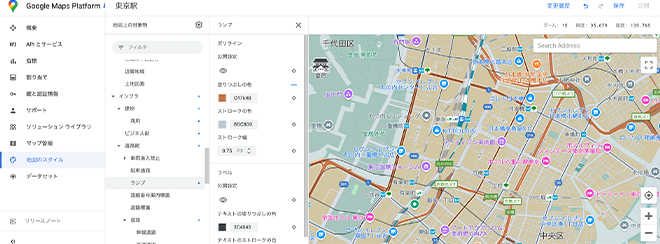
Googleマップでは、標準のデザインだけでなく、Google Maps APIs Styling Wizardを利用することで自社のWebサイトに合ったスタイルを設定することができます。
・ステップ1:Google Maps APIs Styling Wizardにアクセス
https://mapstyle.withgoogle.com/

・ステップ2:マップのカスタマイズ
デザイン調整: 左側のツールバーから、マップ要素(道路、建物、水域など)を選んで色や透明度を変更します。
テーマの選択: プリセットテーマ(ライト、ダーク、レトロなど)をベースに調整可能。
ズーム&プレビュー: ズームレベルや視点を調整して見た目を確認。

・ステップ3:JSONコードの生成
調整が完了したら、右上の「COPY JSON」ボタンをクリックして、スタイル設定のJSONコードを取得します。
・ステップ4:コードをマップに適用
Google Maps JavaScript API にスタイルを適用します。
他の地図サービスとGoogleマップの比較
| サービス名 | 主要機能・特徴 | 主な利用目的 | カスタマイズ性 | 料金形態 |
|---|---|---|---|---|
| Googleマップ | 多機能(ナビ、道路の詳細閲覧、API利用) | 多目的(個人利用から業務利用まで) | 高い(APIで拡張可能) | 無料(一部APIは有料) |
| Map (iOS) | シンプルなデザイン、Appleデバイスと連携 | Appleユーザー向け | 限定的 | 無料 |
| Yahoo!マップ | 施設情報や経路検索が整っている、日本国内向けに特化 | 国内利用者向け | 限定的 | 無料 |
| ZENRIN Maps API | 高精度の地図データ提供、仕事向けのカスタムマップ作成 | 業務利用(不動産、配送計画など) | 非常に高い | 有料 |
| Mapbox | 高度なカスタマイズ、3Dマップやデータ可視化機能 | 開発者向け | 非常に高い | 無料プラン有(一部有料) |
| NAVITIME | 経路検索に特化、交通情報の詳細表示が可能 | 移動手段の最適化(電車、車、徒歩) | 限定的 | 無料(一部有料) |
| moviLink | バスや公共交通機関の情報に特化 | 公共交通機関の利用者向け | 限定的 | 無料 |
| YAMAP | 登山に特化、オフラインで利用可能 | 登山者向け | 限定的 | 一部有料 |
地図UI採用時の注意点とユーザビリティ向上のための工夫
地図UIを採用する際には、ただ地図を表示させるだけでなく、ユーザーの利便性や操作性を優先した設計が大事です。また、パフォーマンスへの影響も考慮しながら、スムーズに利用できる地図UIを構築する必要があります。次に、ユーザー視点で地図を最適化するためのポイントや、パフォーマンス向上のための工夫についてご説明します。
【ユーザー視点で地図を最適化するポイント】
モバイルでの操作性を向上させる
現在、多くのユーザーがスマートフォンやタブレットを利用して地図を閲覧しています。そのため、モバイルデバイスでの操作性を意識した設計が必須です。具体的には以下の工夫が有効です。
| ピンチイン・アウト機能の採用 | ユーザーが指で簡単に地図を拡大・縮小できるピンチイン・アウト機能を実装します。地図の細部を確認したい場合や、全体像を俯瞰したい場合など、状況に応じたスムーズな操作を可能にします。 |
|---|---|
| タッチジェスチャーの精度向上 | モバイルでのスワイプやタップが正確に反映されるよう、ボタンやアイコンのサイズを最適化します。特にズームや移動操作を行う際、意図しない動作が発生しないように調整します。 |
明確なマーカーや適切な縮尺の設定
ユーザーが地図上で必要な情報を瞬時に把握できるよう、視覚的な工夫を採用します。
| マーカーの明確化 | 地図上のマーカーは、場所や施設の種類を明確に示す重要な役割を果たします。色や形、アイコンを工夫して、ユーザーが直感的に情報を理解できるようにしましょう。たとえば、公共交通機関はバスや電車のアイコンなど、視覚的にわかりやすいデザインを採用します。 |
|---|---|
| 適切な縮尺の設定 | 地図の表示縮尺をユーザーの用途に合わせて調整します。広域表示では主要な施設を目立たせ、詳細表示では近隣施設や道路情報を整えておくと、ユーザーの要望に応じた閲覧体験を提供できます。 |
【パフォーマンス面の注意点】
ページの読み込み速度への影響
地図UIは視覚的に優れたツールである一方、大量のデータを扱うためページの読み込み速度に影響を与える場合があります。以下の工夫を施して、パフォーマンスを最適化します。
| 非同期読み込みの採用 | 地図データを非同期で読み込む設定を行い、ページの初期表示速度を確保します。これにより、ユーザーは地図以外のコンテンツを素早く確認できるようになります。 |
|---|---|
| 必要最小限のデータの読み込み | 初期表示時には、ユーザーがすぐに利用するデータを読み込み、ズーム操作時に追加のデータを取得する仕組みを採用します。これにより、無駄なデータ処理を抑制し、パフォーマンスを向上させます。 |
地図データの最適化
地図データのサイズや内容を最適化することで、読み込み時間の短縮と全体のパフォーマンス向上が期待できます。以下の工夫を施して、パフォーマンスを最適化します。
| 軽量化された地図データの利用 | 標準的な地図データを軽量化したものに置き換えるか、必要な情報だけを抽出してカスタムマップを作成します。 |
|---|---|
| キャッシュの利用 | ユーザーが再度訪問した際に地図データを再読み込みする必要がないよう、キャッシュ機能を利用します。 |
地図UIの採用は、ユーザーの利便性を大きく向上させる一方で、操作性やパフォーマンスに配慮しなければなりません。モバイルユーザーに配慮した操作性の向上や、明確な情報表示の工夫、データ処理の効率化など、細部にわたる調整が成功の鍵となります。これらのポイントを押さえ、ユーザーにとって快適で魅力的な地図UIを提供しましょう。
地図UIのデザインの依頼先
地図UIのデザインを依頼する際には、どの選択肢が最も適しているかを慎重に判断することが大事です。次に、「制作会社」「内製(社内スタッフ)」「フリーランス」の3つの依頼先の特徴についてご説明します。
制作会社に依頼する場合
制作会社に地図UIのデザインを依頼する場合、その大きなメリットは、プロジェクト全体を管理する専門的なチームによるサポートが受けられることです。制作会社には通常、ディレクター、デザイナー、開発者、プロジェクトマネージャーが在籍しており、専門分野に特化したメンバーが協力してプロジェクトを進めます。
これにより、地図UIデザインだけでなく、その後の実装や運用まで一貫した対応が可能となります。
一方で、制作会社に依頼する場合の注意点としては、コストが高くなることです。大手の制作会社では、プロジェクトの規模や複雑さに応じて予算が増加することがあり、小規模なプロジェクトの場合にはコストパフォーマンスが低く感じられる場合があります。
内製(社内スタッフ)での制作
社内で地図UIデザインを内製する場合、最も大きなメリットはコスト削減と柔軟性です。社内のデザイナーや開発者がチームとして連携し、直接コミュニケーションを取りながら進められるため、外部との調整や納期に関する問題が少なく、迅速に対応することができます。
ただし、社内対応する場合の注意点としては、専門知識の不足が問題につながりやすいです。特に地図UIに関しては、通常のUIデザインとは異なる技術や知識が必要であり、社内スタッフが十分な経験を有していない場合、クオリティが低くなる可能性があります。
フリーランスに依頼する場合
フリーランスに地図UIのデザインを依頼する場合、その最大のメリットは柔軟性とコストパフォーマンスの良さです。フリーランスは契約内容に応じた小規模な仕事の依頼が可能で、納期の調整や作業時間も柔軟に対応してくれるため、予算内で効率的にプロジェクトを進められます。
一方で、フリーランスに依頼する場合の注意点は、プロジェクト管理が自己責任になることです。進捗状況の管理をすべて自分で行う必要があり、遅延やコミュニケーションミスが発生しやすくなることがあります。また、プロジェクトが大規模である場合、フリーランス1人では対応できないことも考慮しなければなりません。
まとめ:効果的な地図UIでWEBサイトの価値を高める
地図UIは、ユーザー体験を向上させる強力なツールです。視覚的に情報を伝えやすく、直感的なナビゲーションを提供することで、利便性を大幅に高められます。また、適切なデザインと機能を組み合わせることで、Webサイトやアプリケーション全体のクオリティが高まり、コンバージョン率の向上にもつながります。
しかし、地図UIを最大限に有効利用するためには、専門的な知識と経験が必要です。プロフェッショナルな視点を採用することで、ユーザーの行動を分析し、最適なデザインや機能を設計できます。特に、カスタムデザインや高度な機能が求められる場合、専門家の力を借りることで、想像以上の成果を得られる可能性が広がります。
地図UIは、ビジネスやプロジェクトにおいて売上やユーザービリティを高めるための大事な施策です。その価値を最大化するために、プロの知見を利用しながら、効果的なUI設計を進めましょう
関連記事こちらの記事も合わせてどうぞ。






