ハンバーガーメニューの使用方法にご注意

ハンバーガーメニュー。
WEBデザインの用語だとわからない人は間違いなく、マックのメニュー?って聞くでしょう。ハンバーガーメニューとは、スマートフォンサイトやタブレットサイト、PCサイトでもちらほら見かける三本線のナビゲーションのことです。
上からバンズ、パテ、バンズ・・・ほら!ハンバーガーでしょ!?え?これってハンバーガーメニューって言うの?ていうかそれ以前に、メニューボタンだったの?押せたの?と言っちゃう人もいるでしょう。
そうです、このハンバーガーメニュー。スマホサイトを作っている人たちにとってみれば、なんともスマートで、愛らしいメニューボタンなのですが・・・実はユーザーにとってはなんともへんてこりんな、三本の線に過ぎないかもしれないのです。
ハンバーガーメニューの長所と短所

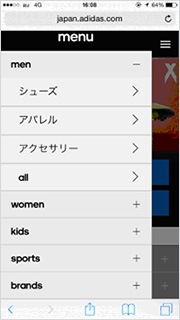
「アディダス」
開発側が良かれと思って設置した、ハンバーガーメニュー。その長所と短所は次の通りです。
【長所】
・コンテンツの表示エリアを大きく獲得できる点
たとえばこんな感じ。
スマホの画面はそもそも狭いです。だからもりだくさんのコンテンツをメニューとして一覧表示させていたら、画面がゴチャつきますし、ユーザーもどこから入ろうかなって感じで迷っちゃいます。
ハンバーガーメニューにして、表示させたいコンテンツや更新情報、キャンペーンなどを掲載するスペースを確保でき、ユーザビリティや収益性をアップさせる可能性も広がります。Webサイトを作る側からすれば、なにより、美しい。
【短所】

「アップイズム」
・メニューのボタンと認識しづらい
そもそも認識されないケース。「なんかあるな、押していいのかな?あ、でも下のほうに文字とか画像あるし、そっちから進もう」と、スマホ初心者や年配の方はそうなっちゃいます。ヘビーユーザーでも、三本線が他のコンテンツや配色のせいで「埋もれて」いたら、そもそも見つけられません。
・タップ数が増える

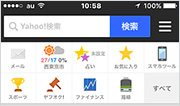
「yahoo!」
これもスマホを使わない人にとっては難点。いちいちタップして、表示されたメニューを読んで、またタップしなくちゃなりません。2回タップした先に、目的のコンテンツが無かったら間違いなく、ユーザーは離脱していくでしょう。これがタップ3回までの法則(ユーザビリティの担保として、目的のコンテンツには3タップまでにたどり着けなければならない)です。

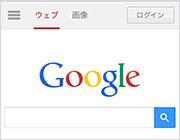
「google」
・一覧性が無い
メニューの一覧を見ないと中身がわからないため「得体の知れないWebサイト」認定する方もいます。天下のgoogleもそう。日本人的感覚にはいまだにあわないようで・・・。
というわけで、ハンバーガーメニューの長所と短所でした。要するに、デザインはすっきりしていて良いんだけど、Webサイトにアクセスしてきた人にそれをメニューとして認定してもらい、そこを押してもらうまでが大変ってことですね。
ユーザビリティの低下につながる場合がある
営利目的なのはもちろん、たとえ営利目的で無いにせよ、外部に公開している時点で、Webサイトは使う人のために最善の「お・も・て・な・し」をしなくてはなりません。
おもてなし=ユーザビリティですね。要はWebサイトの使いやすさです。
で、ハンバーガーメニューはユーザビリティを高めるのか?低下させるのか?というテーマがでてきます。
結論から言うと「ユーザビリティの低下につながる場合がある」。ずばり間違いありません。ユーザーがメニューと気が付かずに、Webサイトをうまく使用できないケースが最たるものです。ここでベタなコトを言わせてもらいますと、老若男女市民レベルまでインターネットが広まって約15年、スマホは5年、私たちはいつでも「そこに情報があると信じている」からこそ、Webサイトを利用してきたのです。

それは画像であり、テキストです。リンク先にある情報が何か「なんとなくわかっていた」からそこをクリックしたり、タップしてきたのです。そこへきてこの3本線。のり?マッチ棒?としか連想のできない人たちは、まず間違いなく、そこに「このWebサイトのすべてが詰まっている」とは夢にも思わないでしょう。
メニューの存在をアピールできないハンバーガー的な画像こそ、罪なのです。
その対応方法は
なんの工夫も無いただの三本線では、たとえその認知が広まろうとも、ナビゲーションとしての役割を果たすことはできません。しかし!同時に作る側にとっても、このシンプルで使い慣れた三本線に簡単に別れを告げることはできないでしょう!だからこそ工夫しなくてはいけません。たとえばこんな感じにして、メニューであることをアピールするのです。
■ 「メニュー」「Menu」を併記する

「リプトン」

「サイバーエージェント」
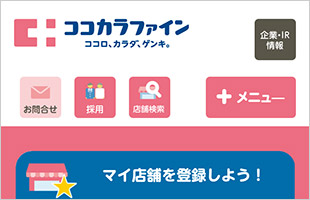
■ 矢印マークを使う

「ココカラファイン」
■ ボタンらしいデザインにする

■ そもそもハンバーガーをやめる

「日立」

「日清」
まとめ 本当に重要なことは?
ハンバーガーメニューを通して、スマホ・タブレット用Webサイトのナビゲーションメニューについて見てきました。結局のところ、有名企業が使っているからとか、デザイン的にクールだからとか言う理由で、安易にナビゲーションを作っちゃいけません。
結論は、「Webサイトの目的、ターゲットに合わせて、最適なナビゲーションを作るべし」
です。Webサイトのターゲットが子どもやお年寄りも含めた幅広い世代に訴求するものであれば、ナビゲーションはクールである必要はありません。目的がサービス情報の提供であれば、「メニュー」とはっきり記載すべきです。そんな感じで、ユーザービリティに合わせてナビゲーションボタンやアイコンを設置してみてはいかがですか?
関連記事こちらの記事も合わせてどうぞ。






