Webサイトと印刷の違い(font編)

Webサイトと印刷物の違いです。
前回はcolor編ということで『色』の扱い方が違うということについて紹介しましたが、今回は『フォント』の扱い方についてです。
■閲覧環境の違い
Webは閲覧環境(パソコン、携帯端末など)によってフォントが変わります。たとえ同じメーカーのパソコンを使用していても、ユーザーがフォントを追加登録、削除等していれば見え方は異なります。特にWindowsとMacでは違いが多く目立ちますが、通常は標準フォントなどを使うと、他機種であっても文字化けせずにそれぞれの環境に合わせて変換されます。
ただしどうしてもそのフォントでなければいけないという場合は、現状では画像化させるなどの対策が必要になります。一方で、印刷物は制作の段階で使用フォントが決められます。印刷された後もそのフォントになるので、閲覧者による違いはありません。
■解像度の違い
解像度とは、画素の密度のことです。
印刷物の解像度は通常350dpiほどですが、Webサイトの場合は72dpiほどになります。
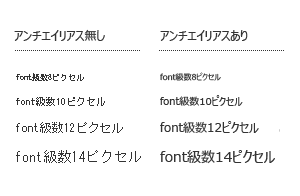
テレビやPCモニターをよーく見ると、小さな■(ドット)が集まって画面を構成していますよね?しかし印刷物ではそれを視認することは難しいです。印刷の場合は解像度が高いですから、細かい注意書きなど、かなり小さな文字でもはっきり見ることができます。しかし、Webは解像度が低いので、細かい文字はつぶれてしまうので注意が必要です。
関連記事こちらの記事も合わせてどうぞ。






