決定!PANTONEが選ぶ2019年の「今年の色」
2019.01.25 Posted by Design team
 みなさん、こんにちは。ウェブラボデザイナーチームです。
みなさん、こんにちは。ウェブラボデザイナーチームです。
みなさんは、「今年の色」というものをご存知でしょうか。「今年の色」とはいくつかの組織や企業がそれぞれ毎年決定しているもので、時代のイメージやトレンドなどといった様々なデータを元に、その年を象徴するとされる色が選ばれています。
世界的に有名なのは「PANTONE」という企業が選ぶ「今年の色」で、おそらく、特にデザイナーにとっては毎年恒例のニュースなのではないでしょうか。
2019年最初のデザイナーチームのブログということもありますので、今回はこのPANTONEが選んだ「今年の色」に近い色合いのWebサイトをご紹介してまいります。
目次
PANTONEが選んだ2019年の色は「Living Coral」

●PANTONE:16-1546 Living Coral
●カラーコード:#FF6F61
●RGB:R255, G111, B97
●CMYK:C0, M65, Y54, K0
今年の色に選ばれたのは「Living Coral」という色です。これはピンクとオレンジの中間のような色で、いわゆる「サンゴ色(コーラルピンク)」です。
「今年の色」はPANTONEが制定している色見本の中から選ばれているので、「Living Coral」というのもPANTONEが制定した呼び名です。正式には「16-1546 Living Coral」と呼ばれる色のようです。
「今年の色」のWebサイト 5選
それではここから、Living Coralに近い色が使われているWebサイトの中でも個性的な5つをご紹介していきます。
■ 01:暖かい色合いでやわらかい雰囲気に


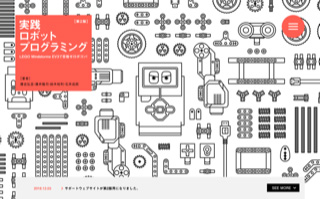
実践ロボットプログラミング – LEGO Mindstorms EV3で目指せロボコン!
書籍の紹介をしているWebサイトなので、その書籍のデザインをベースに作られています。配色はモノクロにコーラルピンクというシンプルな組み合わせです。
ロボット、プログラミング、という言葉が並ぶと一見固そうな内容のようにも思えますが、暖かい色をメインに使うことでイメージがガラッと変わり、敷居が下がります。プログラムを初めて学ぶ方も対象にしている書籍のようなので、ぴったりですね。
■ 02:落ち着いた写真との相性もぴったり


Phoenix the Creative Studio / Agency Survival Kit
こちらは、シチュエーション別のサバイバルキットを紹介しているWebサイトです。
メインで使用されている色は、「Living Coral」よりも少し赤みの強いコーラルピンクです。テンションの高い色というイメージがありますが、落ち着いた写真との相性もいいですね。
最初の画面ではコーラルピンクが全面に使用されていますが、コンテンツ部分ではポイントでの使用にとどめています。「シチュエーション別のサバイバルキット」という商品自体のユニークさを残しつつ、かわいい感じになりすぎないような配色バランスになっています。
ちなみに、「Overtime」のシチュエーションではコーラルピンクがメインカラーとなっていますが、その他2つのシチュエーションではまた別のメインカラーが使用されています。気になった方は実際にWebサイトをご覧になってみてください。
■ 03:明度や彩度を変えてもGOOD


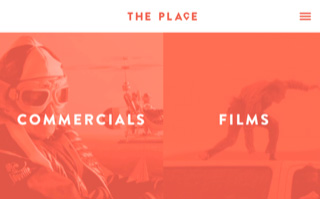
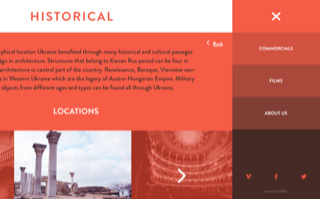
THE PLACE Films
このWebサイトでは、「Living Coral」よりも鮮やかで、少しだけ明度を落としたコーラルピンクが使用されています。ピンクというよりは、どちらかというとオレンジに近い色ですね。この色には、パワーのある、アクティブなイメージを抱く方が多いのではないでしょうか。
メニューには、明度の異なるオレンジが使われています。このように、モノトーンとの組み合わせだけでなく、メインカラー自体の明度や彩度を変えて使用してみるのも面白いですね。
■ 04:アクセントにネイビーを使用して洗練されたイメージに


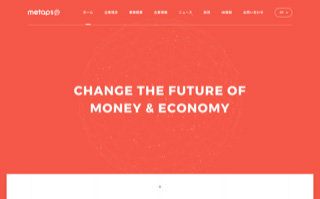
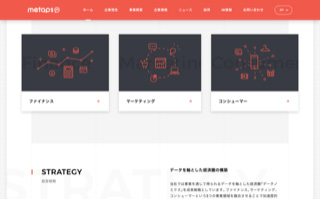
株式会社メタップス
このWebサイトでメインに使用されているのは、「Living Coral」を少し濃くしたようなコーラルピンクです。深いネイビーと合わせると、よりモダンで洗練されたイメージになります。
メインで使用されている英語書体「Montserrat」は、太めでコロッとした印象のサンセリフ体です。この書体とコーラルピンクとの組み合わせによってポップなイメージも加わり、堅くなりすぎず、バランスの良いデザインになっています。
■ 05:他の色と組み合わせてポップに


イベントスタジオ
メインで使用されているコーラルピンクは、「Living Coral」を少しオレンジに寄せたような色です。他にも、鮮やかな水色や、くすんだグレー、ベージュ、ネイビーなどが組み合わされており、賑やかでポップな印象です。イラストやWebサイト内のアニメーションも相まって、エンターテイメント性の強いデザインになっています。
色の印象は組み合わせ次第で変わるので、イメージごとに「Living Coral」を使用した配色を考えてみるのも楽しそうですね。
——
以上、PANTONEが選んだ「Living Coral」に近い色合いのWebサイトをご紹介しました。2019年は、「Living Coral」のように温かく楽しげな、活気のある年になるといいですね。
興味のある方は、ぜひ過去のぶんや、別の企業が選んだ「今年の色」も調べてみてください。
関連記事こちらの記事も合わせてどうぞ。






