次世代フォーマットでの画像の配信とSEO

次世代フォーマットでの画像の配信は、 ユーザビリティの向上とSEO対策において非常に重要な要素です。特にWebPやAVIFなどのフォーマットは、従来多く使われてきたJPEGやPNGに比べて圧縮効率が高く、画像の品質を保ちながらファイルサイズを大幅に削減できます。
これにより、ページの読み込み速度が向上し、検索エンジンからの評価も高まります。本記事では、次世代フォーマットでの画像の配信とはいったいどのようなものなのか、ページの表示速度とSEOの関係やWebP・AVIFの特長、WordPressで次世代画像フォーマットを使うにはどうすればよいのかについてわかりやすく解説していきます。
目次
次世代フォーマットでの画像の配信とは
次世代フォーマットでの画像の配信とは、従来のJPEGやPNGなどのフォーマットではなく、WebPやAVIFといった新しい圧縮技術を使用した画像をWebサイトに採用することです。
これらのフォーマットは、圧縮率が高く、画像品質を維持しながらファイルサイズを大幅に減少できるため、ページの読み込み速度を向上させ、結果としてユーザー体験とSEOに良い影響を与えます。
既存フォーマットとの比較
実際にJPEGの画像をWebP/AVIF/JPEG XLに変換し、どれだけデータが圧縮できるのか試してみました。
ファイル容量と圧縮率の比較
| 画像フォーマット | ファイル容量 | 圧縮率(JPEGを100とする) |
|---|---|---|
| JPEG | 2,000KB | 100% |
| WebP | 170KB | 8.5% |
| AVIF | 146KB | 7.3% |
| JPEG XL | 132KB | 6.6% |
画質の比較

※JPEGをSquooshにて画質60%で各フォーマットで圧縮した画像の比較
WebP、AVIF、JPEG XL全てJPEGよりも10%以下のファイル容量に圧縮したにも関わらず、圧縮前と画質の差はほとんどありません。
ページの表示速度とSEOの関係
ページの表示速度は、検索エンジンのランキング要因の中で重要なものの一つです。表示速度が速いページは、ユーザー体験が向上するだけでなく、検索エンジンからの評価も高くなり、結果としてランキングが向上します。
ユーザー体験の向上
ページの表示速度が遅いと、ユーザーはそのページが読み込まれる前に離脱する可能性が高くなります。Googleは、このような離脱率の高さを評価に反映させており、表示速度の速いページはユーザーが長く滞在しやすくなるため、上位表示しやすくなります。結果的に、滞在時間やアクセス数が増加し、これが間接的にSEOに好影響を与えます。
モバイルファーストインデックス
Googleは2018年以降、モバイルファーストインデックスを採用しています。これはWebサイトのモバイル版のパフォーマンスが評価の中心になることを意味します。モバイルユーザーは、データ通信量が限られている環境でインターネットを使用するため、ページの表示速度はユーザビリティに直結すると言っても過言ではありません。こうしたモバイルユーザーのUXを重視し、SEOにおいても表示速度を重要な指針としています。
コアウェブバイタル(Core Web Vitals)
Googleは、ページのパフォーマンスを評価するために「コアウェブバイタル」という指標を採用しています。これには次の3つの主要な要素が含まれます。
- Largest Contentful Paint(LCP):ページのメインコンテンツが表示されるまでの時間。2.5秒以内が理想とされています。
- Interaction to Next Paint(INP):ユーザーの操作に対するサイトの応答性。
- Cumulative Layout Shift(CLS):ページのレイアウトがずれたり不意に動いたりしてしまう現象を数値化したもの。
これらはいずれもユーザー体験の良し悪しを左右する重要な要素であり、SEOにも大きな影響を与えます。
クローリングの効率性
検索エンジンのクローラーは、限られた時間内でWebサイトを巡回します。ページの表示速度が遅いと、クローラーが全てのページを効率的に巡回できず、結果としてインデックスされるページ数が減る可能性があります。表示速度の速いサイトは、クローラーの効率も上がり、SEOパフォーマンスも向上します。
このようにページの表示速度が速いと、ユーザー体験の向上やクローリング効率の向上、そしてコアウェブバイタルの改善を通じて、SEOにプラスの影響をもたらします。逆に遅いサイトはランクが低下し、検索からの流入数が減ってしまいます。
次世代画像フォーマット:WebPとは
WebP(ウェッピー)とは、Googleが開発した静止画フォーマットのことでファイル拡張子は「.webp」と表記します。2010年より、Webサイトのトラフィック量削減を目的として作られたもので、Webサイトの軽量化・高速化を考える上で導入を検討すべき画像フォーマットです。
ファイルサイズを軽量化できる
WebPの最大の特長は、ファイルサイズを軽量化できることです。JPEGと比較してファイルサイズが25-34%程度小さくなるといわれています。
可逆圧縮と非可逆圧縮の両方に対応し、アルファチャンネルを扱える
WebPは可逆圧縮と非可逆圧縮のどちらにも対応しています。
非可逆圧縮とは、データを圧縮する際に、元のデータの一部を失うことで、より高い圧縮率を実現する方法のことです。そのため、一度圧縮してしまうと完全に元のデータには戻りません。通常、JPEG形式がこの方式を採用しています。画質をある程度犠牲にすることで、大幅なファイルサイズの削減が可能です。JPEGは非可逆圧縮で、アルファチャンネルには非対応です。
アルファチャンネルというのは、画像のピクセルの透明度を制御するための情報のことで、これにより背景が透明な画像や半透明の効果を持つ画像を作成できます。通常、PNG形式がこの機能をサポートしています。PNGは透過した画像も書き出せるアルファチャンネルに対応した可逆圧縮ですが、圧縮率は低くなります。
WebPはJPEGと同じ圧縮率の高い非可逆圧縮モードでも、PNGのように透過した画像を書き出せる点で優れたフォーマットです。可逆圧縮と非可逆圧縮それぞれのフォーマットに欠点を補った形になっており、しかもGIF同様にアニメーションにも対応しているので、まさに良いとこ取りとなっています。
この特性により、WebPは特にWebサイトやアプリケーションでの使用に適した、効率的で柔軟性の高い画像フォーマットとなっています。ファイルサイズを小さく保ちながら、高品質で多様な表現が可能な画像を扱えるという点で、次世代フォーマットとして注目されている理由の一つとなっています。
WebPの問題点
WebPを使用する主なデメリットは、以下の2点です。
- 非対応のブラウザがある
- 変換の手間がかかる
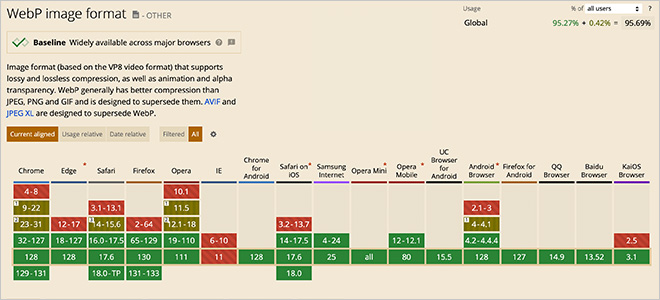
2010年当初は一部ブラウザのみで対応していましたが、2024年9月現在ではIEを除く全てのブラウザがWebPに対応しました(IEの公式サポートは2022年6月に終了)。もう一つの問題点である変換の手間については他の画像フォーマットでも同様であるため、次世代フォーマットでの画像としてWebPが最有力選択肢となりました。

※2024年9月18日現在 参照:https://caniuse.com/webp
次世代画像フォーマット:AVIFとは
AVIF(AV1 Image File Format)は、2019年に登場した次世代画像フォーマットで、特に高圧縮率と高画質を両立できる点で注目されています。ファイル拡張子は「.avif」と表記します。AVIFは、AV1(AOMedia Video 1)というビデオコーデックから派生した画像形式で、主に次のような特長を持ちます。
高い圧縮効率
AVIFは、JPEGやWebPと比較して、同じ画質であればファイルサイズを大幅に小さくすることができます。具体的には、JPEGよりも最大で50%以上小さいファイルサイズを実現できることもあります。これにより、ページの読み込み速度が速くなり、データ転送量も減少します。
優れた画質
AVIFは、色彩表現やディテールが豊かな高画質画像を提供してくれます。そのため、高解像度の写真やグラフィックも、AVIFを使用することで画質を損なわずにファイルサイズを最適化できます。
またAVIFは、HDR画像をサポートしています。これにより、コントラストや明暗の表現力が向上し、よりリアルな画像を表示できます。HDR対応は、特に映像作品や写真の分野で重要視されます。
アルファチャンネル(透明度)対応
AVIFはアルファチャンネルをサポートしているため、透明な背景を持つ画像や、複雑なレイヤーを含むデザインにも対応可能です。これにより、WebPやPNGと同様に、透明な背景を必要とする場面でも利用できます。また、非可逆圧縮もWebPと同様に対応しています。
WebPとの比較
AVIFは WebPよりも圧縮効率が高く優れた画質を保持できるため、モバイルデバイスや低速なインターネット接続でも高速に画像を表示することができます。
長年の課題であったMicrosoft Edgeも2024年1月より対応し、全てのモダンブラウザで利用できるようになりました。
AVIFの問題点
AVIFを使用する主なデメリットは、以下の2点です。
- 非対応のブラウザがある
- 変換の手間がかかる
WebP同様、全てのモダンブラウザで利用できますが、シェアは少ないもののOperaMiniなどの一部モバイルデバイスのブラウザが未対応です。また、変換の手間についてもWebPと同様ですがAVIFの方がより圧縮率が高いため変換に時間を要する点がデメリットといえます。
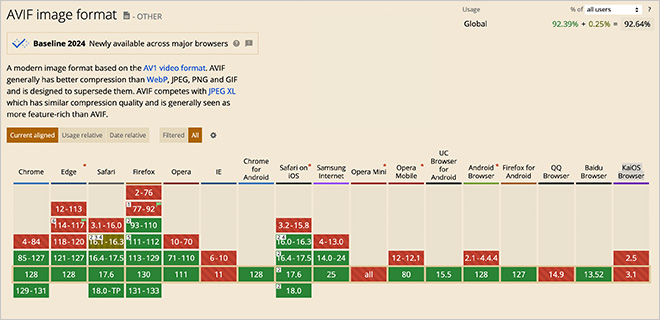
ブラウザごとの対応状況

※2024年9月18日現在 参照:https://caniuse.com/avif
次世代画像フォーマット:JPEG XLとは
WebPとAVIFよりもさらに新しい画像フォーマットがJPEG XLで、ファイル拡張子は「.jxl」と表記します。JPEGの後継として2021年に登場しました。AVIFよりも高い画像の圧縮率でありながら高画質を保持できる優れた画像フォーマットですが、2024年9月現在ではSafariでしかサポートされていません。その上、Google Chromeは2022年10月にJPEG XLの実験的サポートを終了し、既存のフォーマットの改善に集中する方針とのアナウンスがありました。
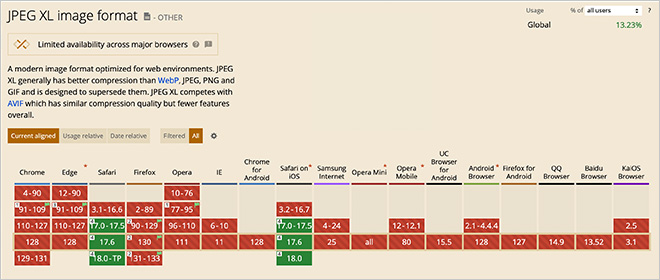
ブラウザごとの対応状況

※2024年9月18日現在 参照:https://caniuse.com/jpegxl
数年前にはWebPの対応ブラウザがChromeとFirefoxだけだったことを思いかえせば、また数年後に状況が変わる可能性もありますが、現時点ではWebPが第一選択肢、次いでAVIFというのが現実的と言えるでしょう。
次世代画像フォーマットの書き出し方法
Squoosh(スクワッシュ)を利用する
最初に紹介するのはSquoosh(スクワッシュ)です。Squooshは、Googleが開発した変換ツールであり、使い方も簡単です。
Squooshでは、画像をサーバーにアップロードせず、変換はローカルで処理されるため画像データが流出してしまったりする心配はありません。
Squooshの使い方
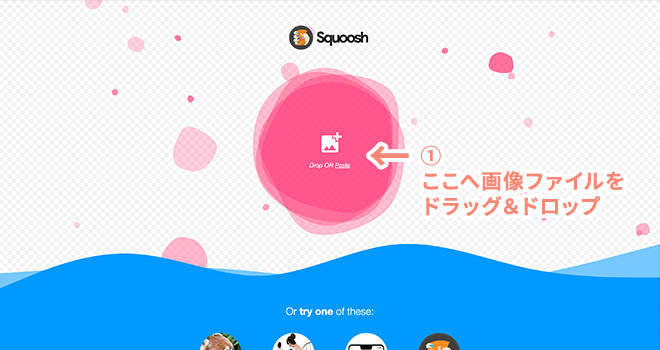
-
Squooshのページにアクセスし、変換したい画像をドラック&ドロップ

-
画像フォーマットとしてWebPまたはAVIFを選択し、プレビューしながら画質を調整
-
変換した画像をダウンロード

画面中央にはそれぞれ右と左を指した矢印があり、左が元の画質・右が変換後の画質となっています。リアルタイムで画質の変化を確かめられるので、非常に便利ですね。
なお、WebPやAVIFの他にも、JPEGやPNGなど7種類の圧縮形式を選ぶことが可能です。
Photoshopを利用する
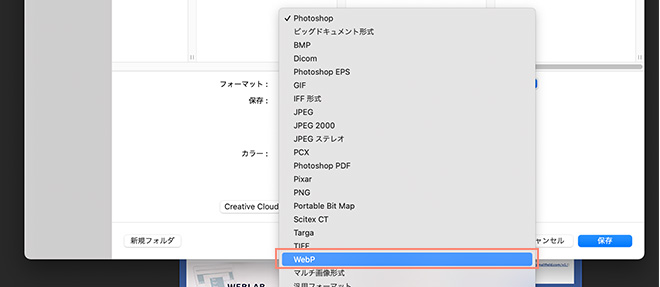
Photoshop 23.2からWebPファイル形式を標準でサポートし始めました。従来の画像形式と同じように、作成・編集・書き出しができます。「ファイル」>「別名で保存」または「コピーを保存」から、ファイル形式でWebPを選択します。ただし「Web用に保存」や「アセット書き出し」ができないので、1枚ずつしか書き出せません。

ちなみにFigmaでもプラグインを利用すればWebPを書き出すことができます。
AVIFは2024年9月現在、Photoshop/Figma共に標準機能では書き出しできません。プラグインも存在するようですがWindows用のみで、扱えるファイルの規格にも制限があるようです。AVIFはWebPよりもおよそ10年遅く登場したので、制作ツールの対応も順を追って成されるものと予想し気長に待つしかなさそうです。
コマンドラインツールで変換する
最後に、コマンドラインツールを使用する方法です。
WebP変換公式コマンドラインツールとして、「cwebp」と「dwebp」が存在します。両者とも、「Google Developers」から直接ダウンロードすることができます。
AVIF変換のコマンドラインツールには以下の2つがあります。
ただし、パソコン上級者向けのツールなので、あまり詳しくない方は、Squooshを利用することをおすすめします。
WordPressで次世代画像フォーマットを使うには
WebPは従来の画像フォーマットと同様に「メディアを追加」>「ファイルをアップロード」からアップロード、投稿に反映できます。
WordPress 6.5 からはAVIFも同様に標準機能ではアップロードできるようになりましたが、それよりも前のバージョンの場合はFTP経由で直接アップロードするか、プラグインをインストールする必要があります。
プラグインには、すでに運用中のWordPressサイト内の画像を一括でWebP/AVIFに変換する機能もあります。
ShortPixel Image Optimizer では無料で月100枚までの画像をAVIFに変換可能です。より多くの画像を使用する場合は月額プランか買切りプランを選択できます。WebPでは同じ機能のプラグインとしてEWWW Image Optimizer があります。
「次世代フォーマットでの画像の配信」への代替案
「次世代フォーマットでの画像の配信」は、WebPやAVIFなどを利用してWebサイトの表示速度を改善する方法ですが、ブラウザごとに対応状況が異なるため、全てのユーザーに一貫した対応が難しい場合があります。代替案として、次の2つが効果的です。
【代替案1】画像の数を減らす
Webサイ内で使用されている画像を見直し、不要なものを削減することで、ページの表示速度を向上させることができます。たとえば、次の点を確認します。
・文字を画像で表示していないか
テキストを画像で表示している場合、それをHTMLのテキストに置き換えることで、画像の読み込み時間を削減できます。
・装飾用の大きな画像を使っていないか
背景に大きな装飾用画像を使うのはページの速度に影響します。シンプルなデザインを採用し、画像の数を減らすことで、読み込み時間を短縮できます。
・本当に必要な画像かどうか
各画像がユーザーにとって価値があるかを再評価し、不要なものを排除します。ユーザーにとって不必要な画像を削除することで、表示速度が改善され、ユーザー体験が向上します。
【代替案2】画像のファイルサイズを最適化する
画像を削減できない場合は、ファイルサイズを最適化することで、読み込み速度を改善することが可能です。以下のツールを使用することで、簡単に画像のファイルサイズを圧縮できます。先に紹介したSquooshでも画像の圧縮は可能ですが、1枚ずつしか変換できないため10枚以上など多数の画像を一括で圧縮したい場合には以下のツールがおすすめです。
TinyPNG https://tinypng.com/
iLoveIMG https://www.iloveimg.com/ja/compress-image
また、画像の種類に応じて適切なフォーマットを選ぶことも重要です。各フォーマットには特性があり、適切な形式を使用することで、画像のクオリティを保ちながらファイルサイズを効率よく削減できます。
- JPEG:高い圧縮率で、写真向けのフォーマット。繰り返し圧縮すると画質が劣化するため注意。
- GIF:色数が256色と少ないため、ロゴやシンプルなグラフィックに適している。アニメーションにも対応。※GIFアニメーションは video 要素の使用に変更することによって容量を圧縮することができます。
- PNG:圧縮しても画質が劣化しないため、ロゴやイラストなどに最適。特に透明な背景や色数が少ない場合に効果的です。
これらの代替案を実施することで、次世代フォーマットを導入できない場合でも、サイトのパフォーマンスを大幅に向上させることが可能です。
まとめ
次世代フォーマットでの画像配信は、Webサイトの表示速度を大幅に改善し、SEOにも大きな影響を与える重要な要素です。特にWebPやAVIFといったフォーマットは、従来のJPEGやPNGに比べて圧縮効率が高く、ページ読み込みを高速化することができます。これにより、ユーザー体験が向上し、検索エンジンからの評価も上がります。
ただし、次世代フォーマットは対応ブラウザが限定的であるため、技術的な対応が必要です。その代替案として、画像の数を減らすことや画像のファイルサイズを最適化することも有効な手段です。
SEOも大事ですが、まずはユーザーファーストでどうすれば快適に利用できるWebサイトを作れるかを検討してみましょう。
次世代フォーマットでの画像配信の技術的な方法についてはこちらの記事を参照ください。
関連記事こちらの記事も合わせてどうぞ。
2025.04.23
ホームページ担当者なら気をつけたい!画像の著作権侵害とライセンス証明
2025.03.14
期限切れのドメインの不正使用とは?中古ドメインのSEOへの影響をご紹介
2024.12.17