2020年のWebデザイントレンド「ダークモード」とは?
突然ですが「ダークモード」ってご存知ですか?
簡単に説明すると従来の白背景に黒文字の配色とは逆に、背景色を黒などのダークカラーにして、文字やアイコンを明るい色にする配色を用いたデザインを「ダークモード」と呼びます。
InstagramやYouTubeなどの有名アプリでも続々と採用されており、注目に値するデザイン潮流といえるでしょう。
目次
「ダークモード」とは?
多くのOSやアプリなどが対応している「ダークモード」。
流行のきっかけは2019年9月にリリースされたiOS13に搭載されたことが大きな要因といわれています。画面の背景色を黒などのダークカラーに切り替える機能ですが、その後ほかのスマートフォンを中心に、多くのデバイスやWebサイトでダークモードが採用され現在に至ります。
Google Chrome、Twitter、Facebookメッセンジャー、Instagram、LINEなど、ダークモードが設定可能なブラウザやアプリが増え、これが近年のトレンドになっており、こうしたダークモードの流行はWebサイトのデザインにも及んでいます。
ダークモードWebデザインのメリット
ダークモードのWebデザインにした場合、大きく3つのメリットがあると考えられます。
- 環境によっては目が疲れにくい
- トレンド感がある
- 高級感やシックなイメージを表現できる
ダークモードでの表示は、画面表示と周囲の明るさとのギャップが少なくなり、画面が見やすくなることが大きなメリットです。
例えば太陽光が降り注ぐ屋外や照明が強い室内で、明るい色を基調としたWebサイトやアプリの画面を長時間見ていると、目が疲れモノがかすんで見えたり、ぼやけて見えてしまうといった経験をしたことはありませんか。
ダークモードでは、そうした視覚的な負担を和らげられる効果があるといわれています。
Webサイトのユーザー層や伝えたいイメージに合わせてダークモードを適切に利用することによって、効果的で快適なユーザー体験を与えるデザインを実現できるでしょう。
ダークモードWebデザインのデメリット
ではダークモードWebデザインのデメリットも上げてみましょう。
大きくは下記の3つです。
- 暗い、重たいイメージになりやすい
- 流行り物
- ユーザビリティを損なうリスク
これまで使い慣れた明るい画面背景のWebサイトがダークモードに変わってしまうと、見た目の大きな違いに戸惑ってしまうユーザーも少なくないでしょう。
明るいイメージが好きだったユーザーは、離れていってしまうかもしれません。また、ダークモードのデザインはコントラストなどに注意して作成しないと文字が見えにくくなってしまったり、アイコンが見つかりづらくなってしまったりといったユーザビリティの低下につながることもありえます。
またダークモードは現在トレンドのデザインテイストですが、流行ゆえに一過性のものであり、数年後には古臭く見えてしまうという危険性もあります。
こうしたリスクがあることは、認識していたほうがよいでしょう。
ダークモードに適したWebサイトの例
すべてのWebサイトがダークモードに適しているかといえば、決してそうではありません。
では、どのようなWebサイトがダークモードに適しているのでしょうか。ダークモードを効果的に使用している例をいくつかご紹介します。
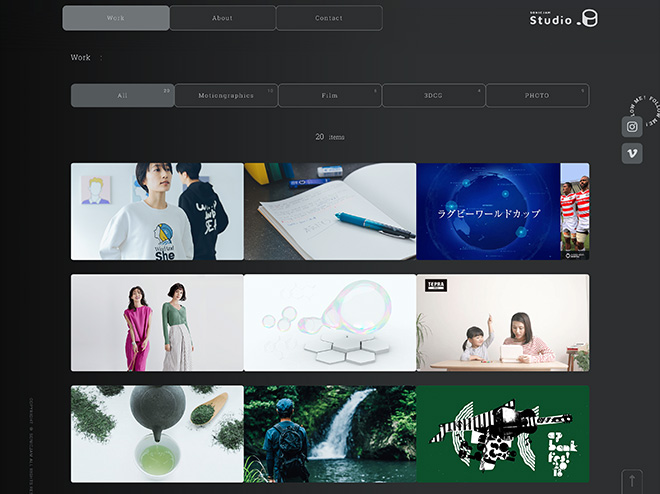
例1)ギャラリーサイト

自社の制作物をギャラリーのように見せて紹介しているサイトです。従来のデザインが明るい背景に暗い文字色の組み合わせが中心であったことを逆手に取り、サイトのデザインをダークモードにすることによって制作物の画像が際立って見え、ギャラリーとしてのWebサイトの機能を高めています。
例2)トレンドと先進感を表現

ダークモードとアニメーションなどのギミックを組み合わせ、先進感のあるデザインに仕上げています。最新技術を駆使する事業内容をダークモードの採用によってうまく印象付けるWebサイトに仕上がっています。
例3)高級感と非日常感を演出

黒い背景色を使用しているため、料理の写真がいっそう鮮やかに映えます。ダークモードによって、非日常感のある上質な時間を演出し、その期待感を増幅させるWebサイトになっています。
ダークモードデザインで気をつけるポイント
では最後に、ダークモードデザインを作成する際に、気を付けるべきポイントをご案内します。ちょっとデザインの専門的な内容になりますが、ポイントは3つあります。
ポイント1.奥を暗くする
ポイント2.「ピュアブラック」と「ピュアホワイト」は極力使わない
ポイント3.アクセントカラーの彩度を高くする
1は遠くにある面を暗くして、見やすくするということです。例えば背景色はボタンの色よりも暗くすると奥行きがリアルに表現できます。
2はいわゆる「真っ黒」「真っ白」を使わないようにするということです。コントラストが強すぎることによってハレーションが起きたり、リアリティや奥行きが失われたりする可能性があります。
3については彩度の低い色はダークトーンの背景色に埋もれて見えにくくなってしまうので、アクセントカラーには彩度の高い色を使用して、見えやすさを意識しましょう。
まとめ
今回はWebのトレンドの一つとして「ダークモード」をご紹介しました。流行のデザインを意識することは大切ですが、Webサイト本来の目的を見失ってはいけません。
ユーザー層や与えたい印象をきちんと整理して、快適なダークモードWebデザインを作ってみましょう。
関連記事こちらの記事も合わせてどうぞ。






