間違っていませんか?トグルスイッチの使用上の注意
※2023年6月15日に最新の情報に更新しました
目次
トグルスイッチとは
 トグルスイッチとは、オンまたはオフに切り替えることができるデジタルのスイッチで、アプリやWebサイトでしばしば使用されるUI要素の一つです。基本設定、のような画面で見かけることが多いかもしれませんね。
トグルスイッチとは、オンまたはオフに切り替えることができるデジタルのスイッチで、アプリやWebサイトでしばしば使用されるUI要素の一つです。基本設定、のような画面で見かけることが多いかもしれませんね。
トグルスイッチは実は身近なインターフェースで、部屋の電気を点灯と消灯を切り替える物理的な電源スイッチがもっともポピュラーかもしれません。その他電化製品などでも、このトグルスイッチを活用しているものが多くあります。
こうして私たちは日常的にトグルスイッチに触れているため、アプリやWebサイト上でも直感的に利用することができているのです。
 トグルスイッチの例(iPhone「設定」)
トグルスイッチの例(iPhone「設定」)
ただ、普段から使い慣れているという面があるため、すでにトグルスイッチを採用している場合は誤って使用していないかどうか自社のアプリやWebサイトをチェックしてみる必要があるかもしれません。
「トグルスイッチ」の特徴は大きく分けて以下の3つです。
特徴1:初期値がある
トグルスイッチには0か1かという初期値があり、ユーザーは相互排他的な2つの選択肢の中からどちらかを選ぶことになります。つまりオン/オフどちらかの選択肢を示している必要があり、「少しだけオン」「どちらでもない」という選択肢はないのです。
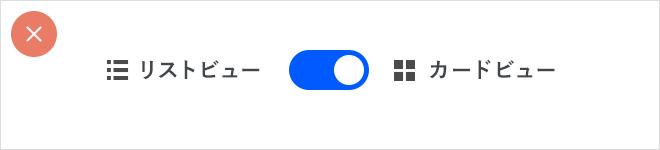
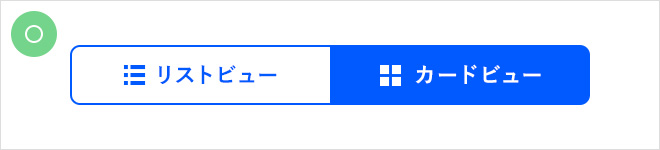
例:ECショップ商品一覧画面にて

このように、トグルスイッチを用いて対立する項目を選択させるのは間違いです。
選択肢がバイナリでないため、普通スイッチで選択することができるはずの「オフ(無効)」の状態が選択できません。
ここで使うべきUI要素はトグルスイッチではなく「トグルボタン」です。

特徴2:ユーザーがフリップすれば即時反映
トグルスイッチはユーザーがそれを選択した時点で即時に反映されなければ意味がありません。
結果を反映した状態に遷移するために、ユーザーに「保存」や「送信」を要求するのは間違いです。
トグルスイッチそのものが状態を有効化するための「実行ボタン」であると考えるべきしょう。
機能的にこれを満たしていても、ユーザーが認識できなければ機能として不足しています。ですからすぐに結果が適用されたことが一目でわかるようなデザイン(色の切り替えなど)であることも重要になってきます。
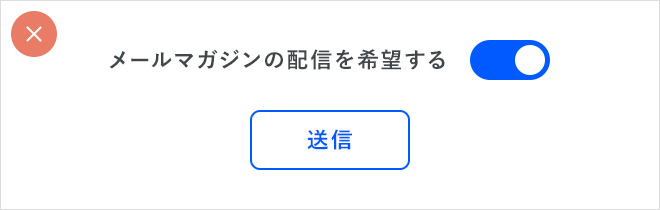
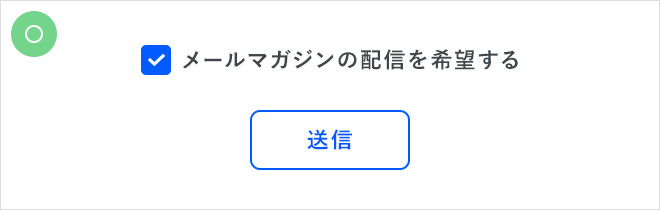
例:問い合わせフォームにて

このようにフォームにトグルスイッチを用いるのはふさわしいとは言えません。
フォームは通常「送信」のボタンを押すまで有効にならないため、トグルスイッチは避けたほうが良いでしょう。
ここで使うべきUI要素としては「チェックボックス」が最適でしょう。

特徴3:状態を管理するための要素になっている
スイッチは状態を有効化/無効化するために使用されるべきです。ユーザーの行動を起こすために使うことはできません。
例:メッセージの受信画面にて

メッセージの「送受信する」はユーザーの意思に基づく「行動」であり、状態の有効化/無効化の選択ではありません。ですからトグルスイッチは不適切です。
さらにこの場合、受信が終わったら一度トグルボタンをオフにしなければ再び受信を開始することができません。ちょっとややこしいですし、面倒ですよね。
ここで使うべきUI要素は「ボタン」です。

トグルスイッチの使用上の注意まとめ
トグルスイッチは、直感的でわかりやすいUIです。だからこそ、間違った使用方法をするとユーザーの混乱を招きやすいのです。使用する際は、今回ご紹介した3つの特徴から外れてはいけません。どんな時にトグルスイッチを採用するのか、似たような用途のUI要素が多いため混同しがちですが、要素の特徴をよく考え、使用するケースと照らし合わせて使っていきましょう。
関連記事こちらの記事も合わせてどうぞ。






