Webサイト更新時に修正が反映されない時は?キャッシュ削除での解決方法
2022.05.19 Posted by shigihara.a
※2023年6月29日に更新しました。
 Webサイトの更新作業が完了し、クライアントに確認してもらうも、「修正が反映されていないのですが…」といったやり取りをした経験はないでしょうか。
Webサイトの更新作業が完了し、クライアントに確認してもらうも、「修正が反映されていないのですが…」といったやり取りをした経験はないでしょうか。
HTMLやCSS、画像やスクリプトを修正して反映していても、ブラウザのキャッシュが原因で更新前の情報が残っていると、以前の情報が表示されることがあります。
では、どうすればブラウザのキャッシュを削除し、正しく反映されたWebサイトを表示できるのでしょうか。
今回は、キャッシュとはいったいどのようなものなのか、その概要とキャッシュ削除の方法をご紹介します。
キャッシュとは
「キャッシュ」とは、表示したWebサイトのデータを一時的に保存する仕組みです。
一度表示したWebサイトをもう一度表示した時、保存したキャッシュを読み込むことで表示速度を速くする手助けをしています。
しかし、キャッシュの有効期限内にデータの更新があった場合、この仕組みにより以前のデータを表示し続ける可能性があります。
そのため、必要ないキャッシュを削除すれば、最新情報を表示できます。
キャッシュ削除の3つの方法
キャッシュが残っていることが原因でWebサイトの更新が確認できない場合、ブラウザの設定、スーパーリロードの実行、パラメータの付与の3つの方法でキャッシュを削除できます。
ブラウザの設定
各ブラウザの設定画面からキャッシュの削除を行います。
【Google Chrome】
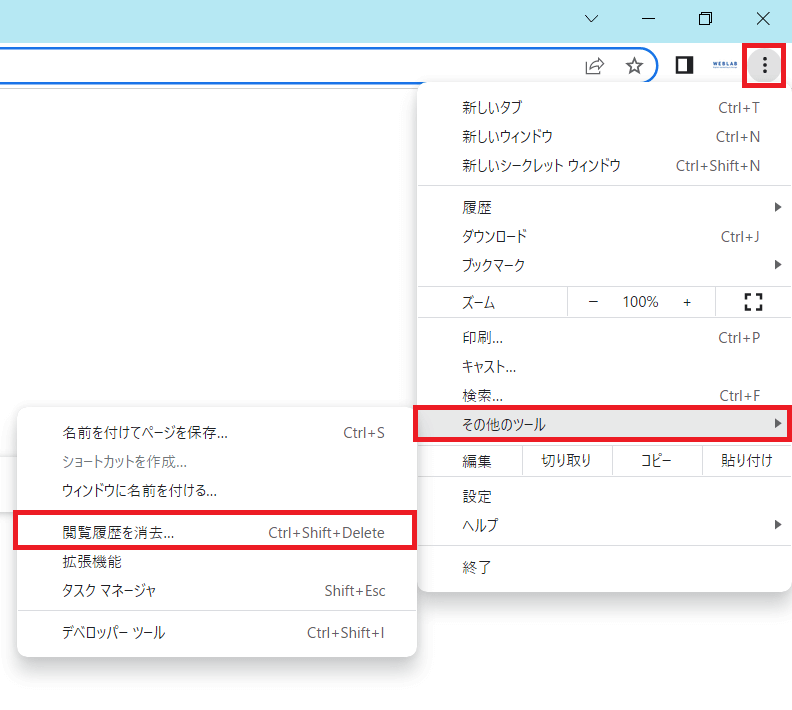
右上のGoogle Chromeの設定「…」から「その他のツール」、「閲覧履歴を消去」の順にクリックします。

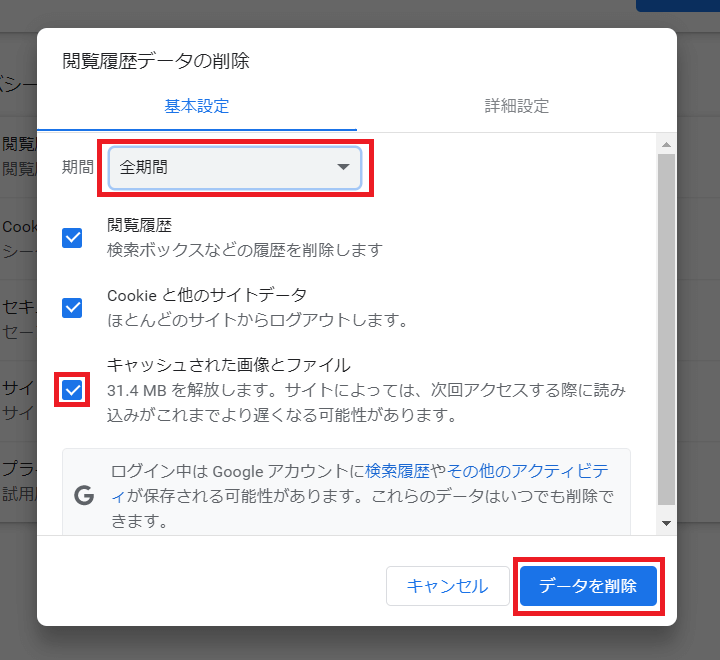
表示された画面で期間の選択と、「キャッシュされた画像とファイル」にチェックを入れ、「データを削除」のボタンをクリックするとキャッシュの削除が完了します。

【Firefox】
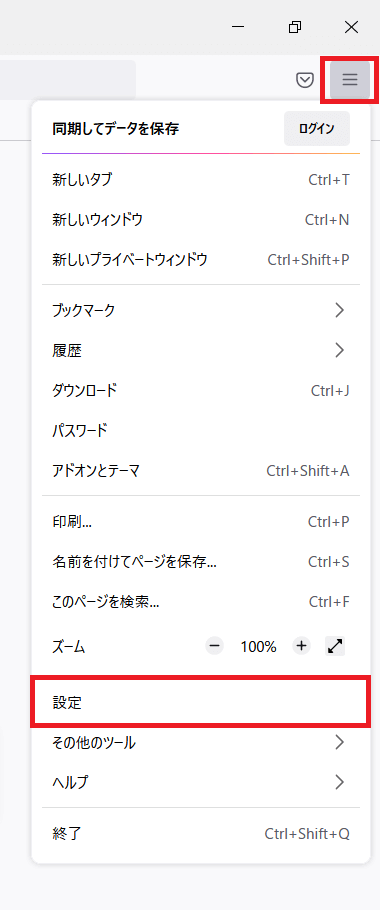
右上のアプリケーションメニューを開きます「≡」から「設定」をクリックします。

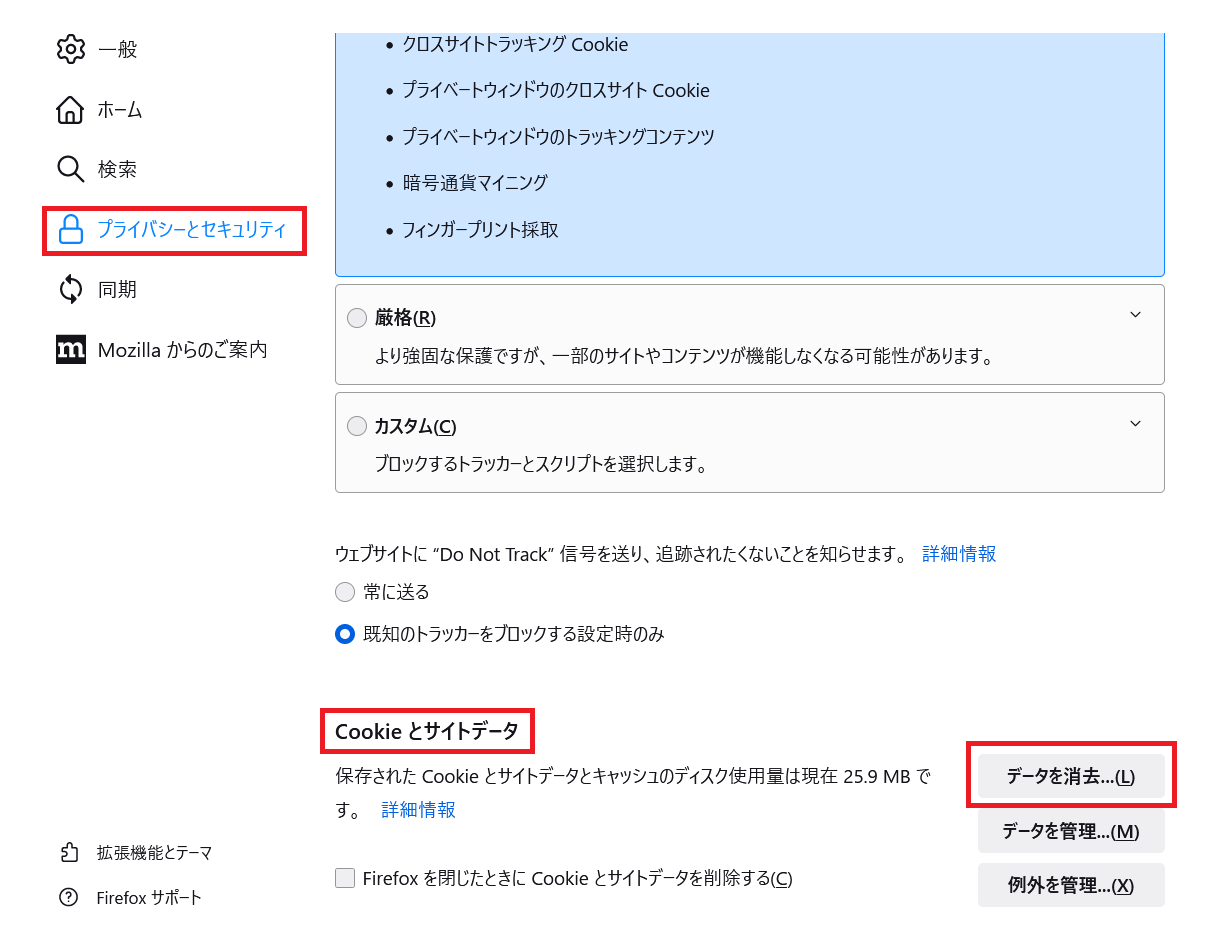
左のメニューから「プライバシーとセキュリティ」を選択し、「Cookieとサイトデータ」の項目にある「データを消去」をクリックします。

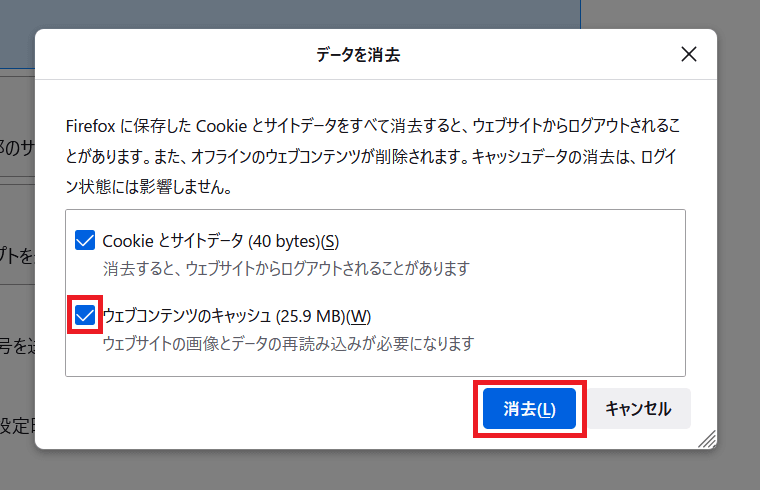
表示された画面で「ウェブコンテンツのキャッシュ」にチェックを入れ、「消去」のボタンをクリックするとキャッシュの削除が完了します。

【Microsoft Edge】
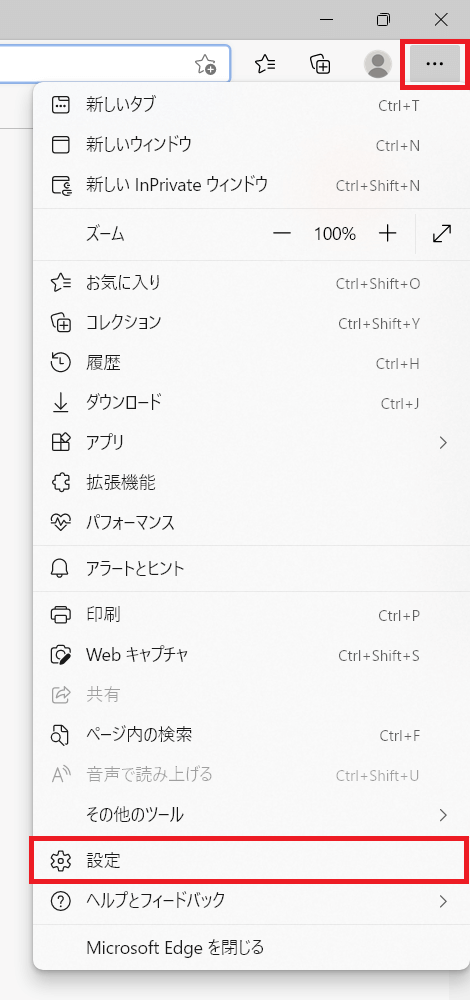
右上の設定など「…」から「設定」をクリックします。

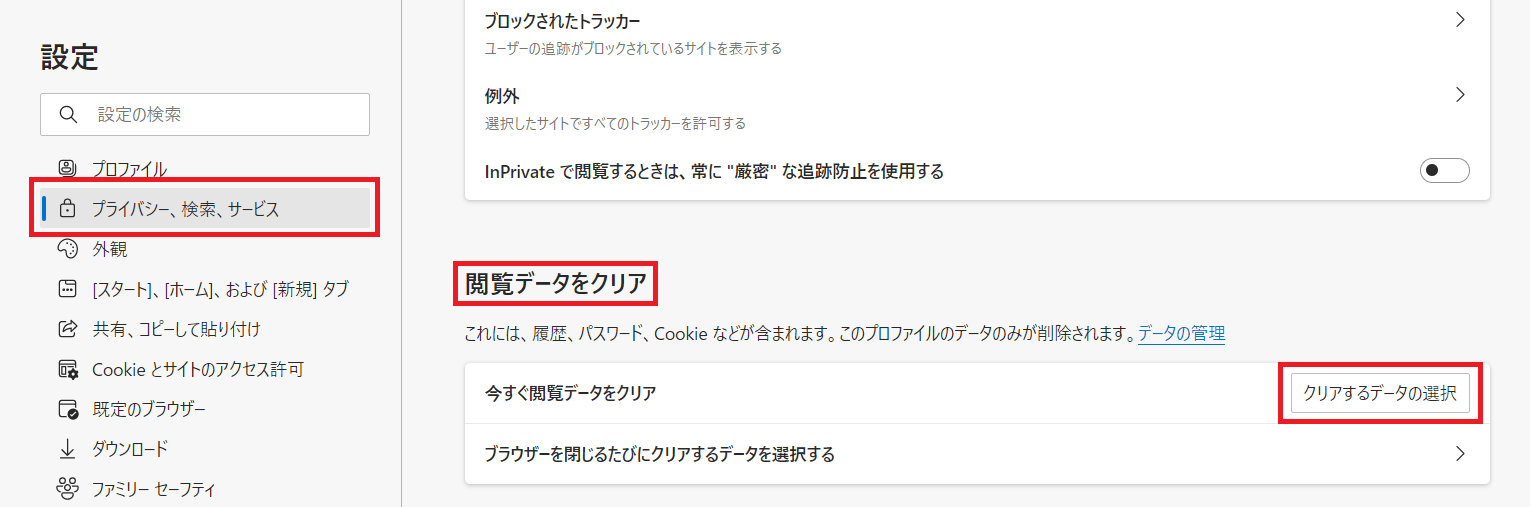
左のメニューから「プライバシー、検索、サービス」を選択し、「閲覧データをクリア」の項目にある「クリアするデータの選択」をクリックします。

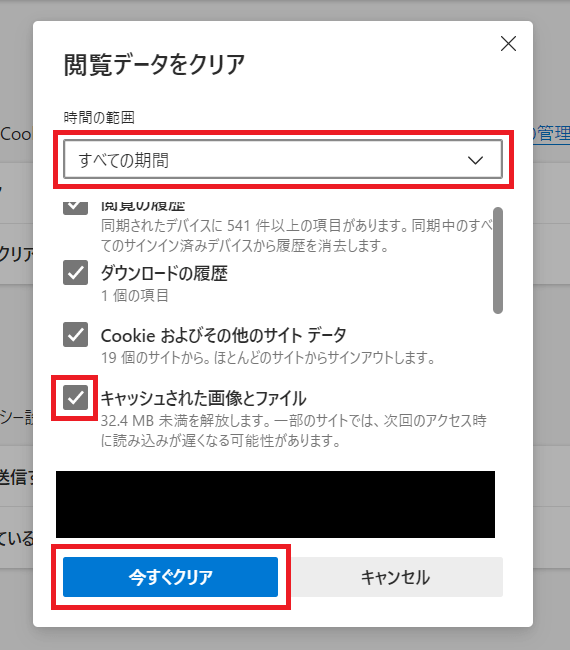
表示された画面で期間の選択と、「キャッシュされた画像とファイル」にチェックを入れ、「今すぐクリア」のボタンをクリックするとキャッシュの削除が完了します。

【Safari】
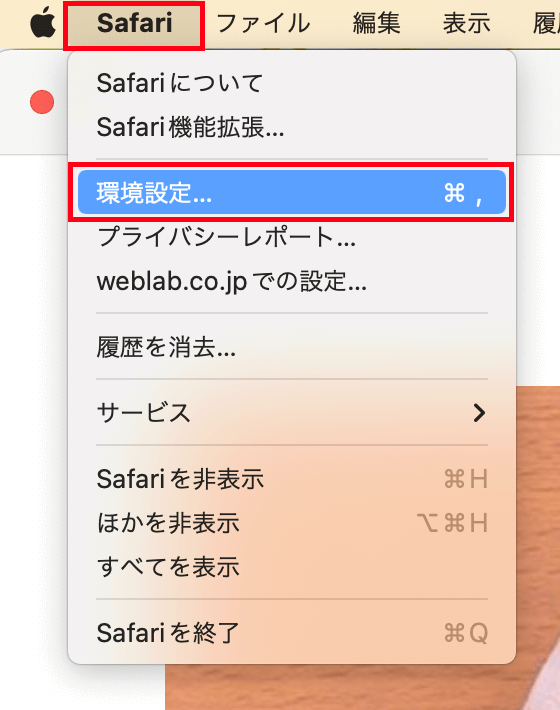
左上の「Safari」から「環境設定」をクリックします。

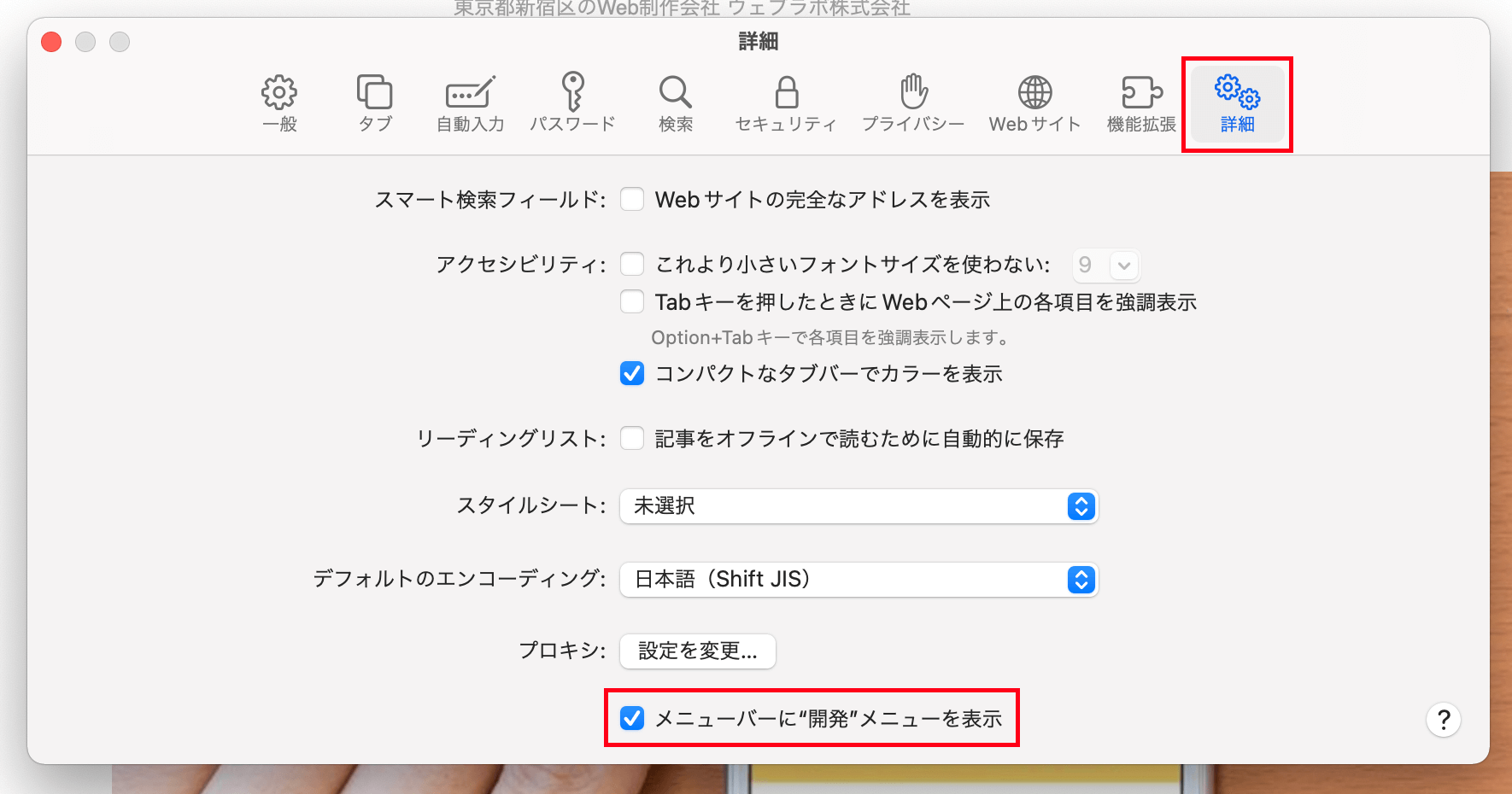
表示された画面の「詳細」タブを選択し、「メニューバーに”開発”メニューを表示」にチェックを入れます。

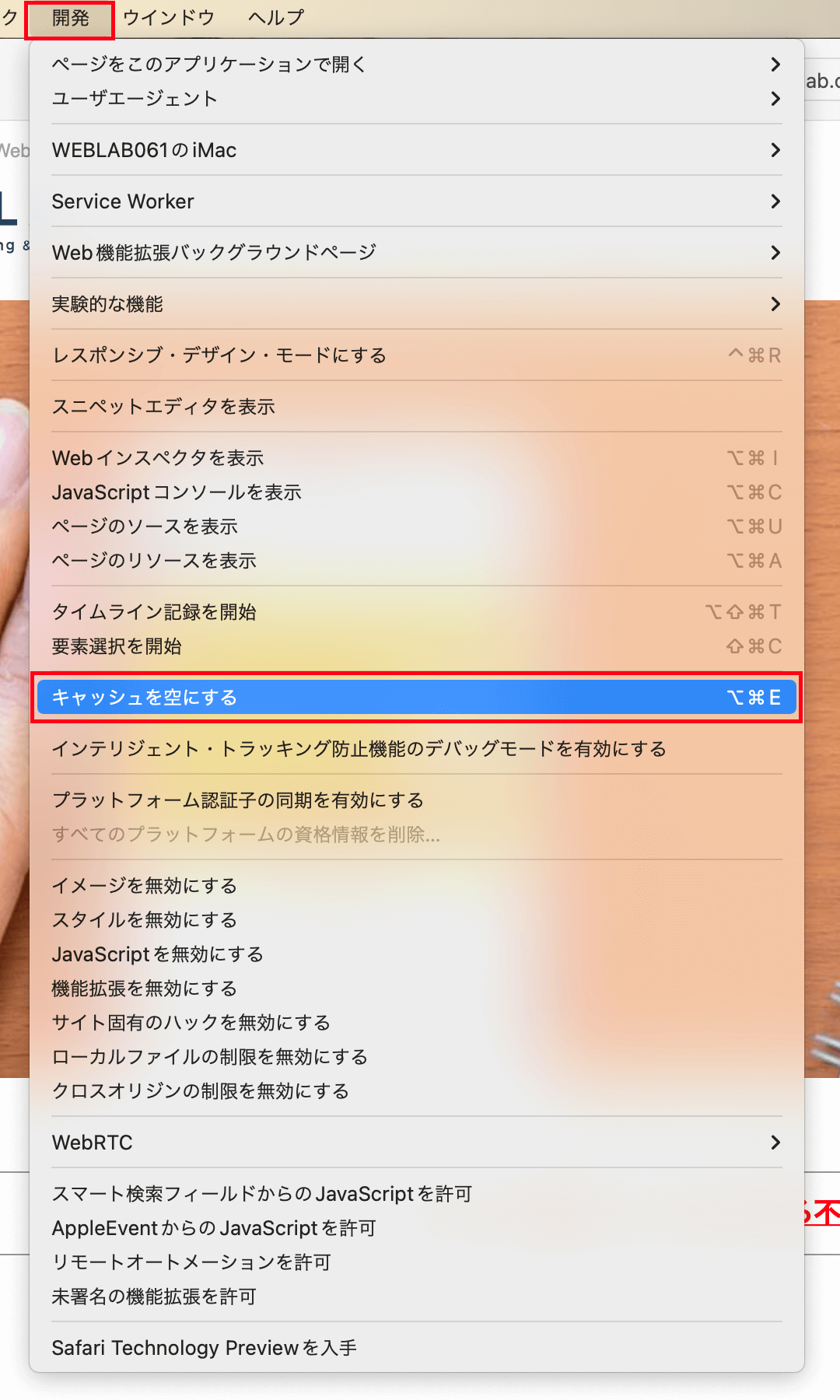
上部メニューバーに表示されるようになった「開発」から「キャッシュを空にする」をクリックすると、キャッシュの削除が完了します。

スーパーリロードで情報更新
コマンドを入力することで、キャッシュを無視してデータを一から再読み込みします。
以下のように、ブラウザやOSによって方法が異なります。
【Google Chrome】
[Windows]
Ctrl + F5
Shift + F5
Ctrl + Shift + R
[Mac]
Command + R
Command + Shift + R
【Firefox】
[Windows]
Ctrl + F5
Ctrl + Shift + R
[Mac]
Command + Shift + R
【Microsoft Edge】
[Windows]
Ctrl + F5
Shift + F5
Ctrl + Shift + R
【Safari】
[Mac]
Command + R
更新ファイルにパラメータの付与
キャッシュの存在を知らず「Webサイトの情報が更新されていない」というお客さまに対して、「スーパーリロードすれば最新情報が表示されるので、行ってもらえますか?」とは説明しづらいですよね。
特にITに対して苦手意識のある方となれば、そのような言い方はできません。
そのような時の制作会社側の対策としては、修正したファイルにパラメータを付与する方法が有効です。
パラメータとは、URLの最後につける変数の形式のことです。
「ちょっと難しい」と思った方は、同一の対象物を何かしらの理由で識別したいときに利用するものと思ってください。
つまり、同一URLでWebサイトのページを何かの要因ごとに識別するときに利用するデータをパラメータといいます。
【CSSの読み込み】
<link rel=”stylesheet” href=”/css/style.css?20220401″>
【JavaScriptの読み込み】
<script src=”/js/common.js?20220401″></script>
【画像の読み込み】
<img src=”/img/img.jpg?20220401″ alt=””>
このように、ファイルの拡張子の後ろに「?」で始まる任意の文字列を付けることで、ブラウザに別のファイルとして認識され、最新の状態で表示されます。
「?」の後ろの文字列はどんなものでも問題ありませんが、一般的に更新した日付(?20220401)やバージョン(?ver=1.0.0)を付けることが多いです。
制作会社での運用の面では、メンバー間でのバージョン管理のためにもわかりやすいものを付けたいところです。
【キャッシュ削除以外の方法】シークレットモードでの表示
ブラウザのシークレットモードではキャッシュが保存されません。
そのため、キャッシュ削除の代わりにシークレットモードで表示をすることで、最新のWebサイトの状態を確認することもできます。
ただ、シークレットモード中にはキャッシュが保存されていきますし、元の通常閲覧モードではキャッシュが残ったままなので、短期間で何度も更新を確認する場合はキャッシュの削除を行った方が良いかもしれません。
まとめ
キャッシュについて、Webサイトの更新時に影響することと、削除での解決方法をご紹介しました。
担当者間で修正の反映に差異がある場合、キャッシュが原因だったというのはよくあることです。そんな時は、まずキャッシュの削除を試してみてください。
キャッシュの削除方法は、いくつかありますので、代表的なものや使いやすい方法を覚えておくと、素早い対処が可能です。
関連記事こちらの記事も合わせてどうぞ。






