HTMLにおけるレイヤー表示(Flashを背景にする場合)
2009.10.21 Posted by Tanaka
はじめに、レイヤー階層について説明します。
以下に3つの画像があります。



これらは、通常ですとこのように横並びに表示され画像が重なることはありません。画像を重ねて表示するには以下のように設定します。
●まず、「position:relative;」を設定したボックスを設置します。
|
1 |
<div style="position:relative;"></div> |
●このボックスの中に、全ての画像を格納します。
|
1 |
<div style="position:relative;"><br /><img src="01.gif" /><br /><img src="02.gif" /><br /><img src="03.gif" /><br /></div> |
●次に、それぞれの画像に対して「position:absolute;」と「z-index」を設定します。
|
1 |
<div style="position:relative;"><br /><div style="position:absolute;z-index:3;"><img src="01.gif" /></div><br /><div style="position:absolute;z-index:2;"><img src="02.gif" /></div><br /><div style="position:absolute;z-index:1;"><img src="03.gif" /></div><br /></div> |
すると、下図のように画像が重なり合って表示されます。



■「position:relative;」と「position:absolute;」について
主なスタイルシートの解説書には
・relative … 通常の位置を基準とした相対的な配置
・absolute … ウィンドウまたは親ボックスを基準とした絶対的な配置
と記載されていると思います。
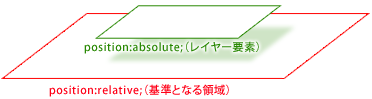
すぐに理解するには難しい表現ですし、レイヤー階層を設定する場合は少し違う解釈になります。簡単なイメージは下図のようになります。

「relative」はレイヤー階層表示を行う基準となる領域を指定します。
「absolute」は実際にレイヤーとして扱う要素に対して指定します。
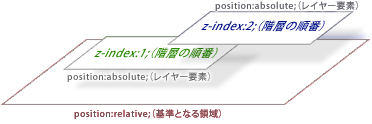
■「z-index」について
z-indexはレイヤー階層の順番です。数字が小さいものほど下に表示されます。

■その他に
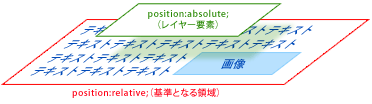
「position:relative;」を設定した領域の中に、「position:absolute;」を設定していない要素を設置した場合、それらは「position:relative;」を設定した領域に表示されます。

————————————————————-
上記の設定方法を使用し、Flashを背景としてその上にコンテンツを重ねて表示させます。
なぜすべてFlashで作成せず、わざわざこのような方法を取るのかというと、背景が動的に表示される見た目の美しさもありますが、検索エンジンロボットはFlashの中のテキスト等を読み込むことができません。検索エンジンロボットに読み込んでもらいたい内容のものはFlash内に作成せず、あえてHTMLで作成するSEO対策という理由もあります。
関連記事こちらの記事も合わせてどうぞ。
SSLの仕組みをわかりやすく解説!安全なWebサイト運営のための基礎知識
2025.05.23
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
ノーコードツールとは?Web制作の新常識と活用事例について徹底解説!
2024.08.23






