色覚障がい者による見え方を考慮したデザインを作成する
2020.04.08 Posted by watanabe.k

「ウェブアクセシビリティの4原則とは?①知覚可能」で少し触れましたが、
色覚障がいを持つ利用者は、配色によっては色の区別がつかず、コンテンツをうまく知覚出来ないことがあります。
今回は、色覚障がいについての基礎知識と、デザインを行う際のチェック方法についてご紹介します。
色覚障がいとは?
色覚障がいとは、色の見え方・感じ方が一般的な人とは異なる状態のこと指します。
色の区別することが難しく、また特定の色が別の色に見えてしまいます。
先天的なものと後天的なものがあり、先天色覚異常を持つ人は日本人男性だと20人に1人、女性だと500人に1人いると言われています。割合を見ても分かる通り、とても身近な症状なのです。
色覚障がいの種類
色を感じ取るための視細胞には、赤に敏感な視細胞、緑に敏感な視細胞、青に敏感な視細胞といった3タイプがあります。それら1つが欠けている場合を2色覚と呼びます。
- 赤に敏感な視細胞がない場合…1型2色覚
- 緑に敏感な視細胞がない場合…2型2色覚
- 青に敏感な視細胞がない場合…3型2色覚
また、視細胞が欠けていなくても、いずれかの機能に異常がある場合は『異常3色覚』(色弱)と呼ばれます。
- 赤に敏感な視細胞に異常がある場合…1型3色覚
- 緑に敏感な視細胞に異常がある場合…2型3色覚
- 青に敏感な視細胞に異常がある場合…3型2色覚
1種類の視細胞しかない1色覚(全色盲)もあります。
1色覚や、3型(青に敏感な視細胞)の色覚は滅多にないといわれています。
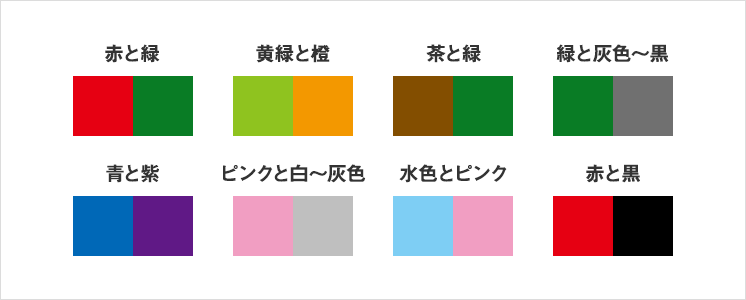
色覚障がいを持つ人が認識しにくい色の組み合わせ
色覚異常の種類や症状の度合いにもよりますが、大まかには赤と緑、黄緑と橙、茶と緑、緑と灰色~黒、青と紫、ピンクと白~灰色、水色とピンク、赤と黒があると言われています。

Photoshopでシミュレーションする
Photoshop CCでは、「表示」タブ→「校正設定」から「P型(1型)色覚」「D型(2型)色覚」を選択することが出来ます。
変わらない場合は、Photoshop CCでは、「表示」タブ→「色の校正」にチェックマークが付いているか確認してください。
付いていない場合は、「色の校正」をクリックすると適用されます。
Illustrator CCの場合も同様のタブから設定を行うことが出来ます。
デザイン時に、この機能を使った見え方で知覚しにくくなる箇所が無いか確認してみましょう。

支援ツールで確認する
大まかな見え方はPhotoshopで確認できますが、ウェブアクセシビリティ試験のように、文字と背景などのコントラストを厳密に確認したい場合があると思います。
その際には、ウェブアクセシビリティの情報提供を行っているホームページのエー イレブン ワイが提供している、『カラー・コントラスト・アナライザー』というツールがおすすめです。
WCAG2.0で定義された方法で検証するフリーウェアで、前景色と背景色のカラーコードを抽出することで、
適合しているかどうかをチェックすることができます。
まとめ
淡い色で統一したり、同系色でまとまりを持たせると見栄えは良くなるかもしれません。しかし、コントラストによっては必ずしも全ての人が利用しやすいデザインになるとは言い切れません。
配色やコントラストを考慮したデザインを行うことで、多くの人に快適に見てもらえるホームページになるでしょう。
関連記事こちらの記事も合わせてどうぞ。