Webサイトにおけるモーションデザインの重要性
2024.10.23 Posted by hosobuchi.m

モーションデザインは、現代のWebサイトにおいて欠かせない要素となっています。動かない平面デザインだけでは、ユーザーの注目を集め、エンゲージメントを高めることが難しくなってきました。
正しく設計されたアニメーションや遷移効果は、ユーザー体験を大きく向上させ、情報の伝達をより効果的にします。今回は、Webサイトにおけるモーションデザインの重要性について探り、その定義や効果、有効な作成ツールについて解説していきます。
目次
はじめに
モーションデザインの定義
モーションデザインとは、映像やアニメーションを利用して、視覚的な動きを作り出すデザイン手法です。Webサイトやアプリのインターフェース、広告映像、商品プロモーションビデオなど、さまざまな場面で使われています。
視覚的な情報を動きで表現することで、視聴者の関心を高め、情報をわかりやすく伝えることができます。
Webサイトにおけるモーションデザインの現状
UIのモーションデザインは、ユーザーにとって直感的な操作感を提供します。たとえば、ボタンをクリックした際のアニメーションやページのスクロール時の動きなど、微細なアニメーションを採用することで、ユーザーに「何が起こっているか」を視覚的に伝えることができます。
これにより、ユーザーが自然に次のアクションを理解しやすくなり、Webサイト全体の使いやすさ(UX)が向上します。
【参考】UXとは…【2024年版】「UI」「UX」とはどういう意味? その関連性やトレンドも紹介
モーションデザインの増加に伴い、Webサイトのパフォーマンスやアクセシビリティ(誰にでも使いやすい設計)の重要性も高まっています。アニメーションを多用すると、ページの読み込み速度が遅くなることがあるため、ユーザー体験を損なうリスクもあります。
そのため、Webデザインではパフォーマンスを考慮しつつ、必要最低限のアニメーションを採用するバランスが求められます。また、アニメーションを苦手とするユーザーのために、モーションをオフにできるオプションを提供することも推奨されています。
このようにパフォーマンスとアクセシビリティへの配慮も欠かせないため、デザインの美しさと実用性のバランスを保つことが重要です。
モーションデザインとモーショングラフィックス
モーションデザインとモーショングラフィックスは、どちらも「動きを取り入れたデザイン」を扱う分野ですが、定義や適用範囲、Webサイトでの利用方法に違いがあります。次にそれぞれを比較してご説明します。
定義の比較
モーションデザインは、インタラクティブな要素やアニメーションを含めた広い意味での「動き」をデザインに採用する手法のことです。ユーザーエクスペリエンス(UX)やインターフェースデザインの一環として、視覚的な操作感やスムーズな変化を提供することに重点を置いています。
そのため、動きによって情報の流れを自然に見せたり、ユーザーの行動をガイドするための動的なフィードバックを提供しています。
一方で、モーショングラフィックスは、主にグラフィックデザインにアニメーションを加えたもので、ビジュアル要素を動かして表現する技法のことです。グラフィックデザインの一部として、文字やアイコン、シェイプ、イラストなどを動かして、視覚的にメッセージを伝えることを目的としています。
テレビのオープニングや広告動画、企業のプロモーションビデオなどでよく使われ、エンターテインメント性や視覚的なインパクトが求められる場面で利用されます。
適用範囲の違い
モーションデザインの適用範囲は、次のとおりです。
| アプリケーションやWebサイトのUI | メニューのスライドイン、ボタンのクリック時のエフェクト、スクロールによるパララックス効果など、ユーザーがインターフェースとインタラクションする際のアニメーションに用いられます。 |
|---|---|
| ゲームのUIアニメーション | ボタンのクリック感やスコアの合計動作など、ユーザーの操作に対して直感的にフィードバックを与える動きが取り入れられます。 |
| 製品の試作品やプロトタイピング | アプリやデバイスの操作感を視覚的に説明するために使われることが多いです。 |
モーショングラフィックスの適用範囲は、次のとおりです。
| 映像制作や広告 | テレビCMやSNSのプロモーション動画で、情報を短時間で視覚的に伝えるために使われます。ブランドのロゴが動いたり、キャッチコピーがアニメーションするなど、視覚的なインパクトを与える演出に最適です。 |
|---|---|
| デジタルサイネージ | 駅で流れるデジタル広告に使われ、動きのあるビジュアルで目を引くようにデザインされています。 |
| 企業のプロモーションビデオや製品紹介動画 | 複雑な情報を視覚的にわかりやすく整理し、魅力的に伝えるために、文章やイラストを動かして見せることができます。 |
上記のように適応範囲に違いはありますが、あまり区別しないで使うことも多いようです。
Webサイトにおけるモーションデザインの効果

Webサイトにおけるモーションデザインの効果について、それぞれのポイントをご説明します。
ユーザーエンゲージメントの向上
モーションデザインは、ユーザーの注目を集め、Webサイト内での行動を促す効果があります。
【視線を誘導する】
アニメーションや動きを使って、特定のボタンや情報へ視線を誘導することができます。たとえば、スクロールを促す矢印のアニメーションや、注目してほしい情報が少し動いていると、ユーザーの目が自然とそこに向かいます。
【インタラクティブな体験】
ボタンの上にマウスをかざすと、アニメーションの反応が返ってくることで、「ここはクリックできる場所」ということを認知することができます。
ボタンをクリックし、アニメーションで反応が返ってくると、ユーザーは操作の楽しさを感じます。
こうした小さなアクションが、サイトをさらに使いたくなる動機づけになり、結果としてユーザーのサイト滞在時間を増やします。
情報伝達の効率化
動画や動きによる視覚的な表現は、テキストや静止画よりも情報を早く理解させることができます。
【ステップバイステップの説明】
複雑なプロセスをアニメーションで説明することで、ユーザーは理解しやすくなります。たとえば、商品の使い方やサービスの仕組みをアニメーションで見せると、文章だけよりも理解が早くなります。
【注意を引きつける】
重要なメッセージや新しい情報をアニメーションで強調することで、ユーザーが自然とその情報に気づくようになります。たとえば、通知やプロモーションバナーがふわっと表示されることで、目に留まりやすくなります。
ブランドイメージの強化
モーションデザインは、Webサイト全体のデザインスタイルと合わせて使用することで、ブランドの印象を強化します。
【一貫したスタイルのアニメーション】
ブランドカラーやロゴに合ったアニメーションを使うことで、サイトのデザインとブランドイメージに一貫性が生まれます。たとえば、ブランドのロゴがページを開く際に自然にアニメーションすると、ブランドの雰囲気がユーザーに強く伝わります。
【独自性の演出】
モーションデザインを使うことで、他のサイトと差別化することができます。個性的なアニメーションは、ユーザーに印象に残りやすくなり、記憶に定着しやすくなります。
ユーザー体験(UX)の向上
モーションデザインは、Webサイトをより使いやすく、心地よくするための重要な要素です。
【操作のガイド】
ユーザーが次にどの操作を行うべきかをアニメーションで示すことで、自然に操作を誘導できます。たとえば、フォームを入力して送信ボタンを押すと、送信完了までの流れがアニメーションで示されると、次に何が起こるかが理解しやすくなります。
【スムーズなページ遷移】
ページが移動する時にアニメーションがあると、急にページが移動するよりも、ゆっくりと移動していくことで、ユーザーは混乱せずに操作を続けられます。
SEOへのモーションデザインの影響
次に、モーションデザインがSEOに与える影響についてご説明します。
ユーザー滞在時間の延長
ページ遷移時のアニメーションやコンテンツが表示される際の動きがあると、ユーザーはサイトの内容により興味を持ち、長くページに留まる傾向があります。滞在時間が長いと、検索エンジンはそのページがユーザーにとって価値があると判断し、SEOの評価が向上する可能性があります。
直帰率の低減
ページを開いた瞬間に目を引くアニメーションや動きがあると、ユーザーの関心を引き、サイト内の他のページへも自然に誘導できます。これにより、ユーザーが最初のページだけでWebサイトを離れることが減り、直帰率が下がります。
ページ読み込み速度への配慮
過度なアニメーションや大きなファイルサイズの動画を使用すると、ページの読み込み速度が遅くなり、SEOスコアが下がる原因になります。SVGやCSSアニメーションなど、軽量で表示速度に影響しづらいものを使うと、動きを取り入れつつもサイトの表示速度を維持できます。
モバイルフレンドリーネスとの関係
スマートフォンやタブレットでもスムーズに動作するように設計されたモーションデザインは、ユーザーが快適に操作できるため、モバイルでの体験が向上します。Googleなどの検索エンジンは、モバイル対応がしっかりしているサイトを高く評価します。
効果的なモーションデザイン実装のベストプラクティス
次に、効果的なモーションデザイン実装のためのベストプラクティスについてご説明します。
パフォーマンスを考慮した最適化
JavaScriptを多用したアニメーションよりも、CSSアニメーションやSVGアニメーションを使うことで、ブラウザの負荷を軽減できます。
アクセシビリティへの配慮
ユーザーがデバイスの設定で「動きを減らす」を選択している場合があります。アニメーションが非表示になっても伝わる表現をしましょう。これは、動きに敏感なユーザーや動きに抵抗のあるユーザーが快適に利用できるようにするための配慮です。
またローディングのアニメーションやマウスオーバーのアクションなどは、アクセシビリティの観点からあったほうが良いアニメーションだといえるでしょう
レスポンシブデザインへの対応
デスクトップとモバイルでは画面サイズが異なるため、モバイルではシンプルなアニメーションを使うなど、デバイスに合わせたデザインの調整を行います。これにより、モバイルでも快適な体験を提供できます。
コンテンツとの調和
アニメーションが派手さを追求するのではなく、ユーザーが次にどの操作を行うべきか、あるいはページ内の情報の優先順位を示すために使用されると、コンテンツとの一貫性が生まれます。たとえば、フォーム入力時に進捗を示すアニメーションは、ユーザーの理解を助けます。
モーションデザイン作成ツールの紹介
モーションデザインを作成するためのツールには様々な種類があり、それぞれ異なる特徴と用途に応じた機能を備えています。次に、主要なツールをご説明します。
ADOBE AFTER EFFECTS
Adobe After Effectsは、業界標準のモーションデザインおよびビジュアルエフェクト作成ツールです。特にアニメーションや動画編集に強く、複雑な動きやエフェクトを細かく制御することができます。
| 特徴 |
|
|---|---|
| 適用範囲 | 映像制作、Webサイトのイントロアニメーション、アプリ内アニメーション、プロモーションビデオなど。 |
FIGMA(LOTTIEFILES プラグイン)
Figmaは、UI/UXデザインツールとして知られていますが、LottieFilesプラグインを使用することで、アニメーションの作成やプレビューが可能になります。LottieアニメーションはJSON形式で、Webやアプリで軽量に動作します。
| 特徴 |
|
|---|---|
| 適用範囲 | Webやモバイルアプリのインターフェースアニメーション、アイコンやロゴのアニメーション、オンボーディング画面など。 |
LOTTIEFILES と LOTTIE CREATOR
LottieFilesは、JSON形式で軽量かつ高品質なアニメーションを作成、共有、プレビューできるプラットフォームです。Lottie Creatorは、LottieFiles内でアニメーションを編集できるオンラインツールです。
| 特徴 |
|
|---|---|
| 適用範囲 | アプリやWebのUIアニメーション、ローディングアニメーション、アイコンのアニメーションなど。 |
その他のツール(PRINCIPLE, FRAMER, ETC.)
Principleは、UIアニメーションやインタラクションデザインを迅速にプロトタイプできるツールです。特にアプリのトランジションやインタラクションデザインに強みを持ちます。
| 特徴 |
|
|---|---|
| 適用範囲 | アプリやWebのプロトタイプ、インターフェースのアニメーション、マイクロインタラクションなど。 |
Framerは、コードとデザインの両方を組み合わせて、複雑なモーションやインタラクションを作成できるプロトタイピングツールです。
| 特徴 |
|
|---|---|
| 適用範囲 | アプリやWebのプロトタイプ、インターフェースのアニメーション、マイクロインタラクションなど。 |
業界別モーションデザイン採用事例
各業界でのモーションデザインの具体的な採用事例をご紹介します。
【ECサイト:PRODUCTS STORE】

[引用:https://products-store.jp/]
| 事例の特徴 | トップページのメインビジュアルにて、商品画像をダイナミックに表示しています。画像がスライドやズームイン・ズームアウトしながら変更されることで、商品の特徴を視覚的に強調し、訪問者の興味を引く効果があります。 |
|---|---|
| 効果 | 直感的に商品情報を伝えることで、購入意欲を高め、ユーザーの滞在時間を延長する効果があります。 |
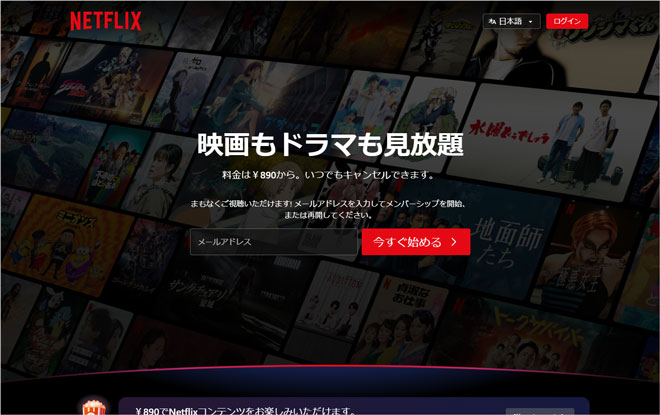
【メディア・エンターテインメント:Netflix】

[引用:https://www.netflix.com/jp/]
| 事例の特徴 | コンテンツのプレビューやメニュー間のトランジションアニメーションを効果的に利用しています。ユーザーが対象に合わせた際にコンテンツのプレビューが再生されるため、視聴したい作品のイメージが掴みやすくなっています。 |
|---|---|
| 効果 | 視覚的なエンゲージメントを向上させ、視聴者に多様なコンテンツを魅力的に紹介することで、プラットフォーム内のコンテンツ消費を促進します。 |
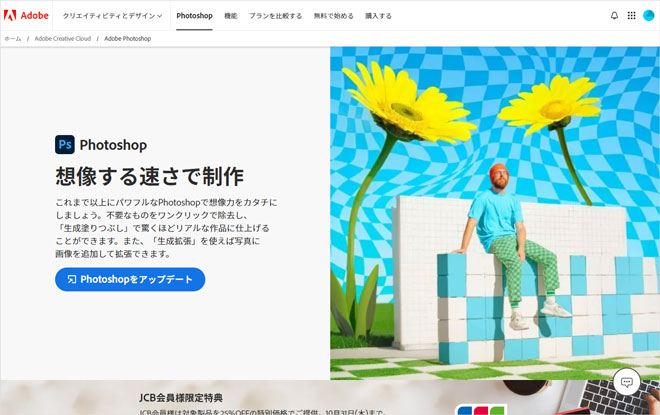
【BtoB企業サイト:Adobe】

[引用:https://www.adobe.com/jp/products/photoshop.html]
| 事例の特徴 | 商品紹介ページで、ツールの機能をアニメーションで表示しています。たとえば、PhotoshopやIllustratorの機能をアニメーションで紹介することで、ユーザーが実際の使用感を視覚的に理解できるようにしています。 |
|---|---|
| 効果 | 複雑な機能の操作方法をわかりやすく伝え、製品に対する理解を深めることで、購入や導入の意思決定をサポートします。 |
【教育・学習プラットフォーム:Duolingo】

[引用:https://ja.duolingo.com/]
| 事例の特徴 | 学習進捗やアチーブメントをアニメーションで表示しています。レベルアップ時やクイズの正解時には、動きのあるエフェクトやキャラクターアニメーションが表示され、ユーザーに達成感を与えます。 |
|---|---|
| 効果 | 学習の進捗を視覚的に示し、ユーザーに継続的に学習を促すモチベーションを提供します。学習体験がゲーム感覚で楽しめるようになります。 |
【他サービス:Shupatto】

[引用:https://www.shupatto.com/]
| 事例の特徴 | 高速のコマ撮り動画で商品の特性を表現しています。素早く折りたたむシーンをアニメーションとして見せることで、商品の利便性を直感的に伝えます。 |
|---|---|
| 効果 | 商品の使いやすさや便利さを短時間で視覚的に伝え、ユーザーの興味を引き、購入を促進します。 |
モーションデザインの採用課題と解決策
モーションデザインを採用する際には、多様な課題が考えられますが、それぞれに次のような解決策があります。
制作コストと時間
モーションデザインの制作には、高度なスキルと時間が必要で専門のデザイナーや外部制作会社に依頼すると、コストが高くなることがあります。
すべてのページにモーションを入れるのではなく、まずは主要なページやユーザーが多く訪れる部分に利用し、効果を見ながら徐々に対応するなど、段階的利用をしてみてはいかがでしょう。
技術的な障壁
モーションデザインを実装するには、JavaScriptやCSSアニメーションの知識が必要ですが、デザインとコーディングの連携が難しい場合があります。また、動画制作の知識と技術が必要な場合もあり、通常の作業フローから外れてしまうことも発生しがちです。
※これらの課題は比較的使いやすいツールを使えば、改善できることがあります。
パフォーマンスへの影響
モーションデザインを多用すると、ページの読み込み速度が低下し、ユーザー体験が悪化する可能性があります。特にモバイルユーザーに対しては影響が大きくなることが想定されます。
過剰使用のリスク
モーションデザインを過剰に使用すると、ユーザーが操作に戸惑ったり、逆に情報が伝わりづらくなることがあります。その場合、次のような解決策が有効です。
モーションデザインの将来展望
モーションデザインは、次の3つの分野での発展が期待されます。
AIと機械学習の利用
AIと機械学習を有効利用することで、モーションデザインの自動化やパーソナライズが進むと考えられます。AIがユーザーの動きや行動を分析し、それに基づいて最適なアニメーションをリアルタイムで生成することが可能になります。
VR/ARとの融合
VR(バーチャルリアリティ)やAR(拡張現実)とモーションデザインが融合することで、ユーザーはより没入感のある体験を得ることができます。特に、インタラクティブな要素を持つモーションデザインが、VRやAR環境で利用されることが期待されます。
インタラクティブ性の進化
モーションデザインのインタラクティブ性が進化することで、ユーザーとの双方向のコミュニケーションがより豊かになります。視覚効果に留まらず、ユーザーの操作に応じたリアルタイムの反応を提供することが可能になります。
まとめ
モーションデザインは、ユーザーの視覚的な楽しさと直感的な操作感を提供し、エンゲージメントを高める重要な要素です。Webサイト戦略においては、情報をわかりやすく伝え、ブランドの魅力を強調する役割を担っています。
正しい実装により、Webサイトのパフォーマンスを維持しながら、ユーザー体験を向上させることが可能です。モーションデザインをうまく利用することで、より魅力的なサイト運営が実現できるでしょう。
関連記事こちらの記事も合わせてどうぞ。
簡単!Googleマップのデザインを変更して魅力的なWebサイトに
2024.11.22
2024.09.20
ノーコードツールとは?Web制作の新常識と活用事例について徹底解説!
2024.08.23






